


Ascent Order Entry
OVERVIEW
Order Entry is a feature within the On-Demand PEAK software that is used to complete shipment orders. This tool is the most important feature throughout the software, as it encompasses every logistic action from placing shipments, scheduling, building shipment routes, billing, and more. It is the main tool that generates the most revenue at Ascent.
Ascent Order Entry
ROLE
Lead Product Designer
User Research, Architecture, Visual Design, Prototyping & Testing
September 2022 - March 2023
The Problem
The Problem
The Problem
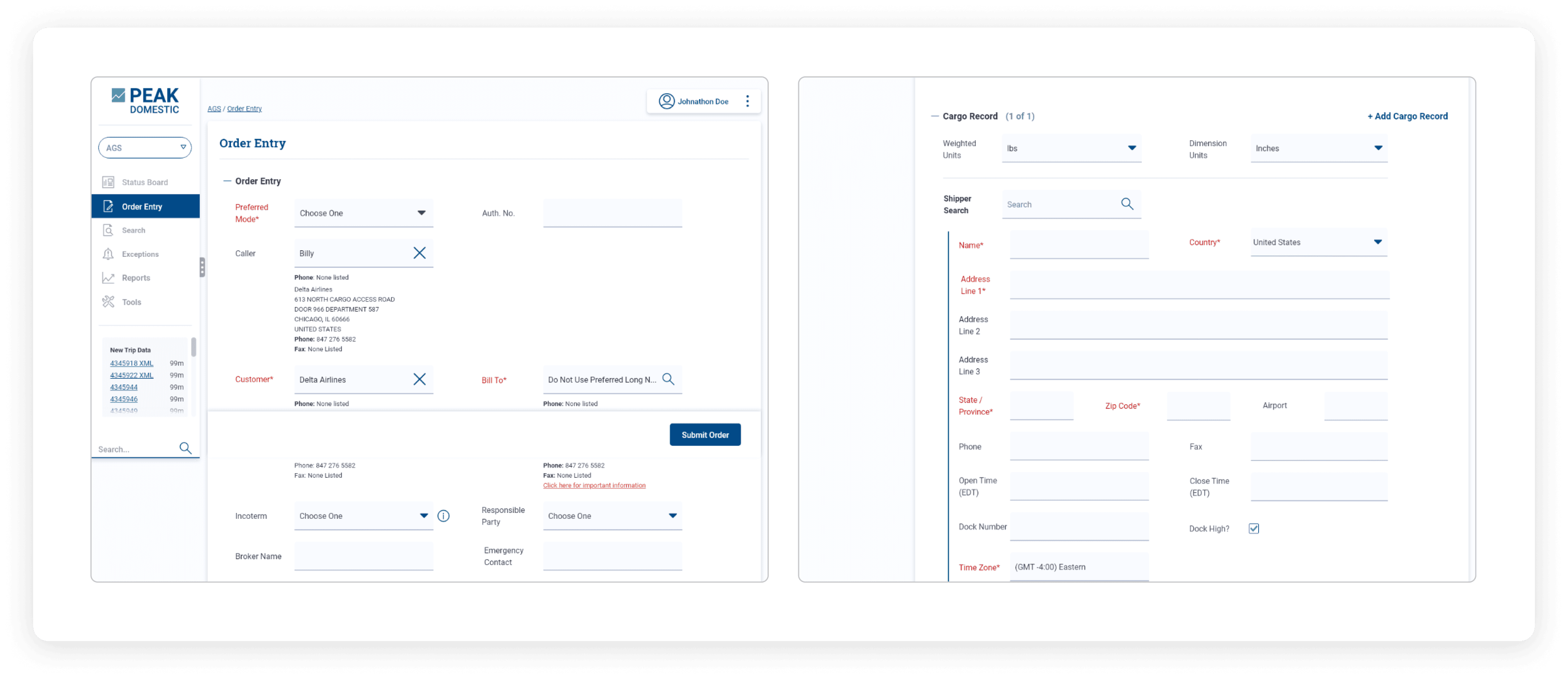
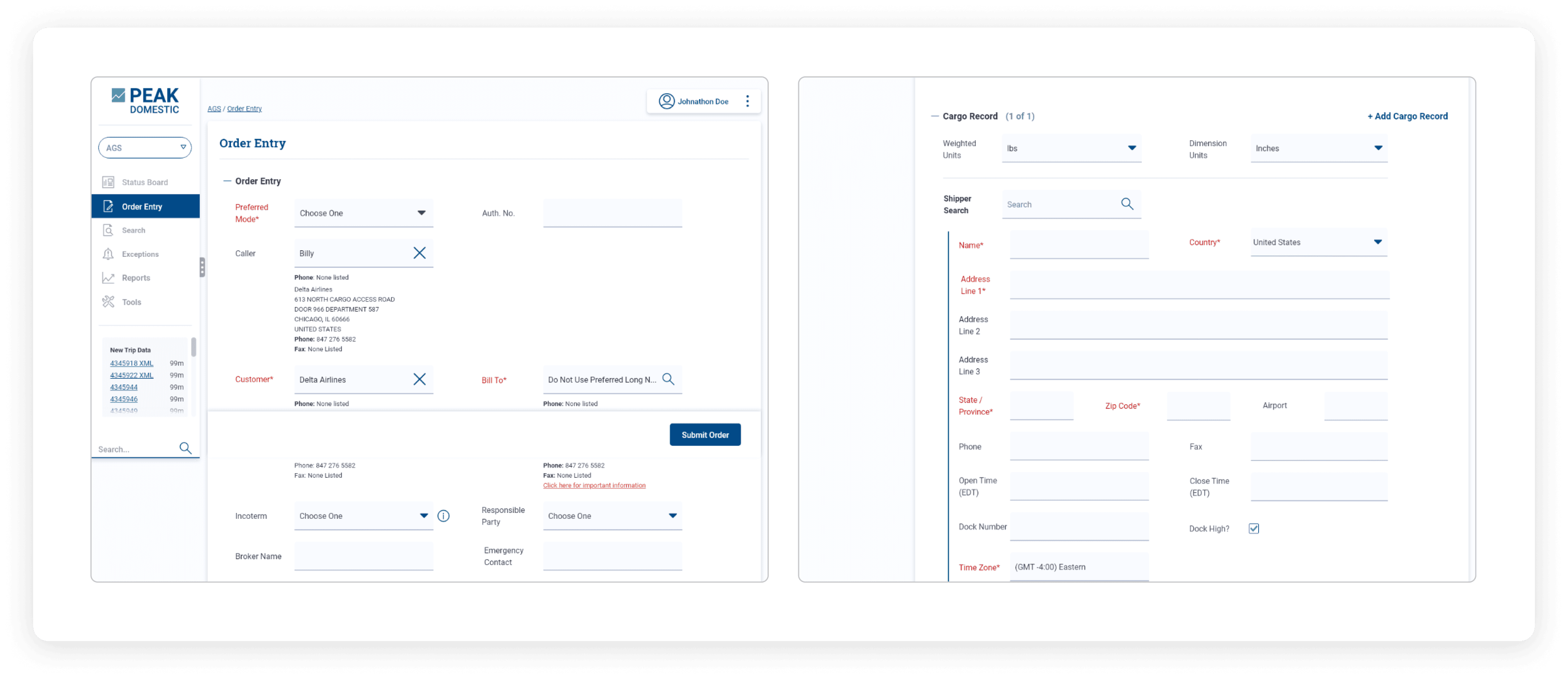
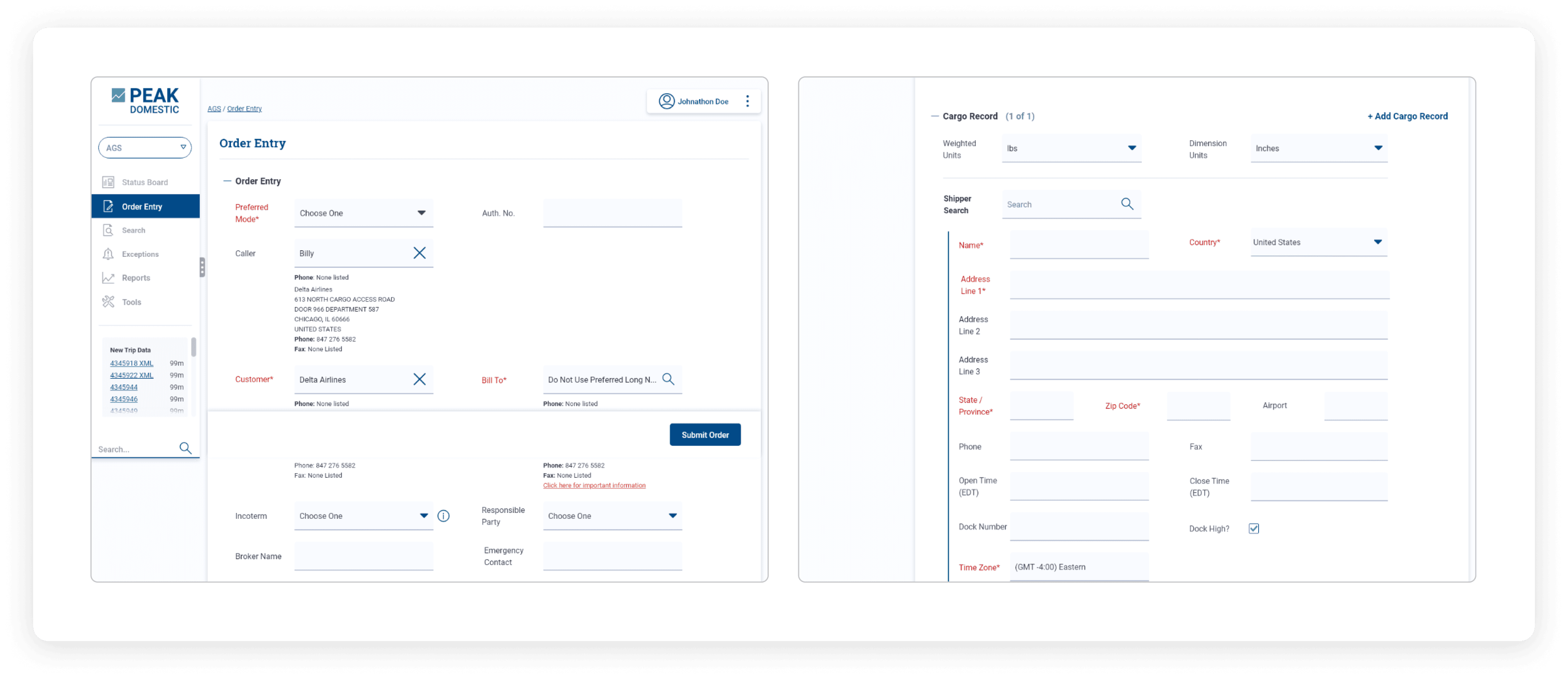
Below are screenshots of the current Order Entry tool. The application was created by developers before I joined the team and lacks proper design thinking. It is currently one long scrolling list of forms fields. It struggles with messy architecture, zero hierarchy groupings, and overall a confusing and overwhelming user experience.
Below are screenshots of the current Order Entry tool. The application was created by developers before I joined the team and lacks proper design thinking. It is currently one long scrolling list of forms fields. It struggles with messy architecture, zero hierarchy groupings, and overall a confusing and overwhelming user experience.
Below are screenshots of the current Order Entry tool. The application was created by developers before I joined the team and lacks proper design thinking. It is currently one long scrolling list of forms fields. It struggles with messy architecture, zero hierarchy groupings, and overall a confusing and overwhelming user experience.



Research
Research
Research
GOALS
GOALS
GOALS
The research phase began with forming goals in the form of questions that needed to be answered and challenged such as:
- What features do users want while completing an order?
- What problems do they struggle with while creating an order?
- Are there any current features with the legacy Order Entry that can be enhanced?
- How essential is the Order Entry process to the user’s workflow?
The research phase began with forming goals in the form of questions that needed to be answered and challenged such as:
- What features do users want while completing an order?
- What problems do they struggle with while creating an order?
- Are there any current features with the legacy Order Entry that can be enhanced?
- How essential is the Order Entry process to the user’s workflow?
The research phase began with forming goals in the form of questions that needed to be answered and challenged such as:
- What features do users want while completing an order?
- What problems do they struggle with while creating an order?
- Are there any current features with the legacy Order Entry that can be enhanced?
- How essential is the Order Entry process to the user’s workflow?
I began by scheduling contextual interviews with 10 current Order Entry users to gain insights into how they use the tool.
I began by scheduling contextual interviews with 10 current Order Entry users to gain insights into how they use the tool.
I began by scheduling contextual interviews with 10 current Order Entry users to gain insights into how they use the tool.
Research Findings
Research Findings
Research Findings
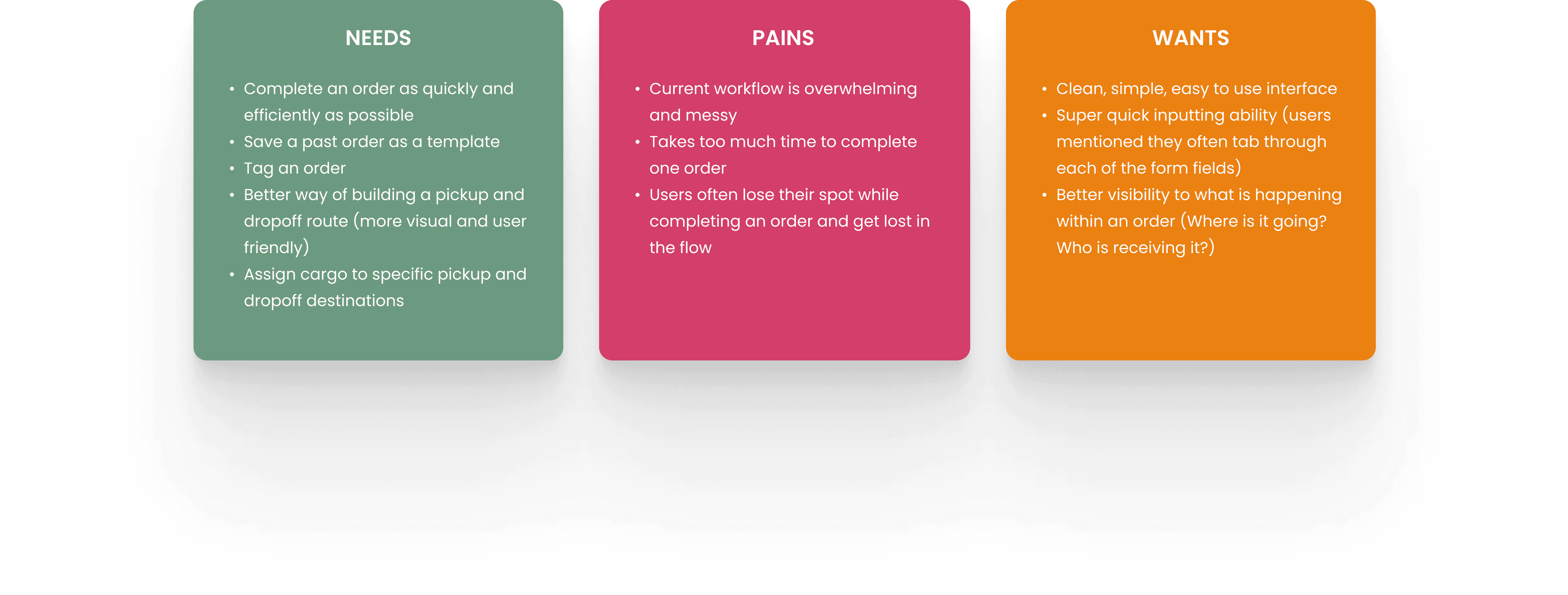
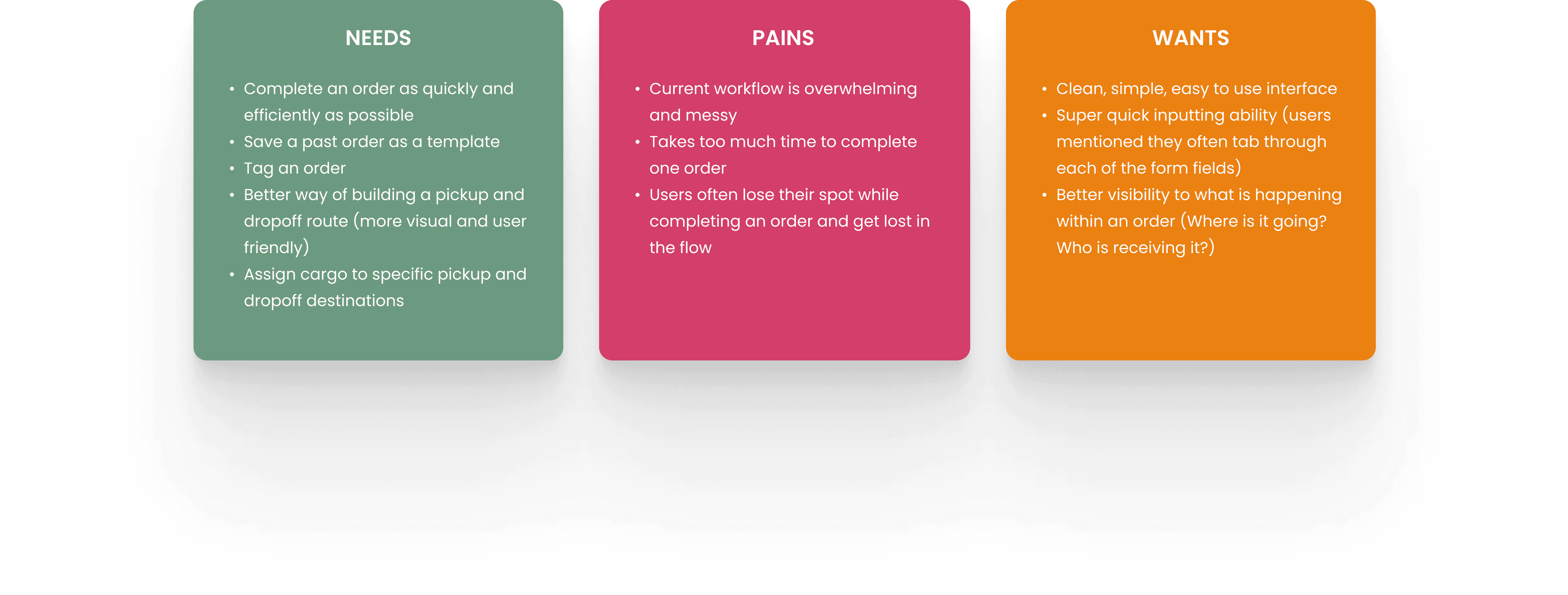
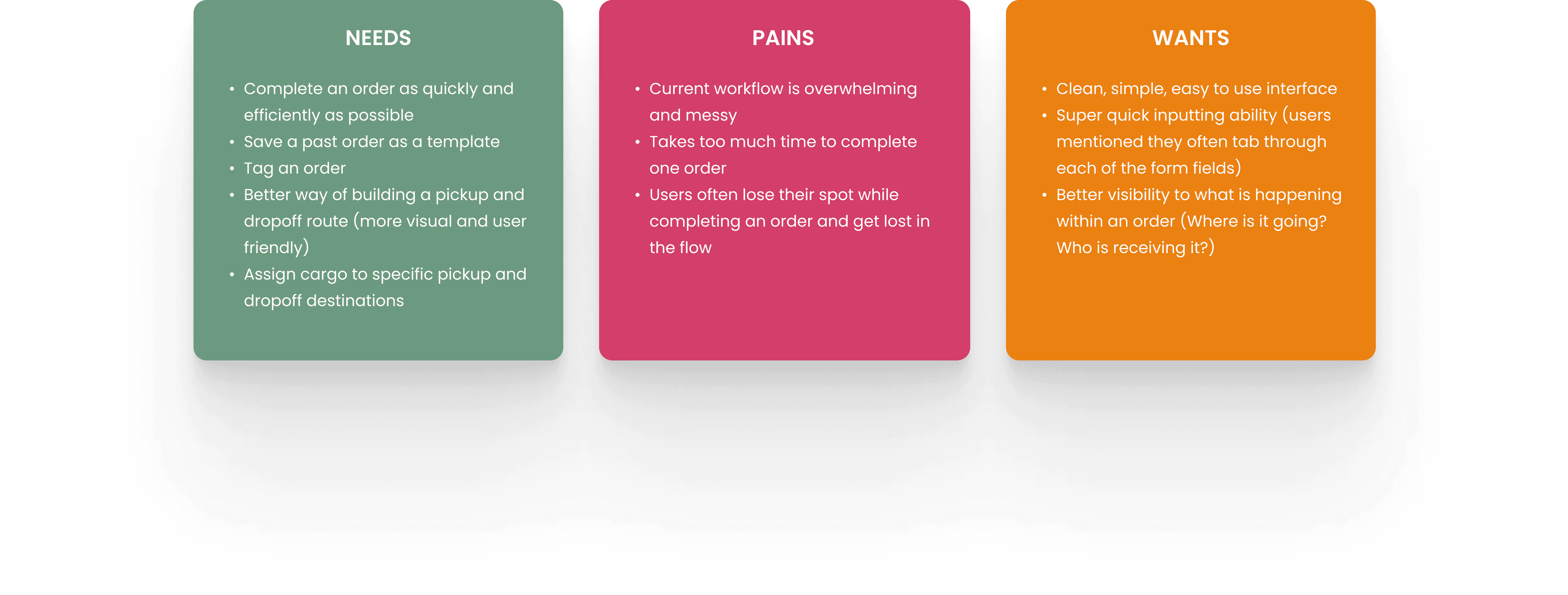
After talking with the participants, user needs, pains, and wants were formed:
After talking with the participants, user needs, pains, and wants were formed:
After talking with the participants, user needs, pains, and wants were formed:



Define
Define
Define
GOALS
GOALS
GOALS
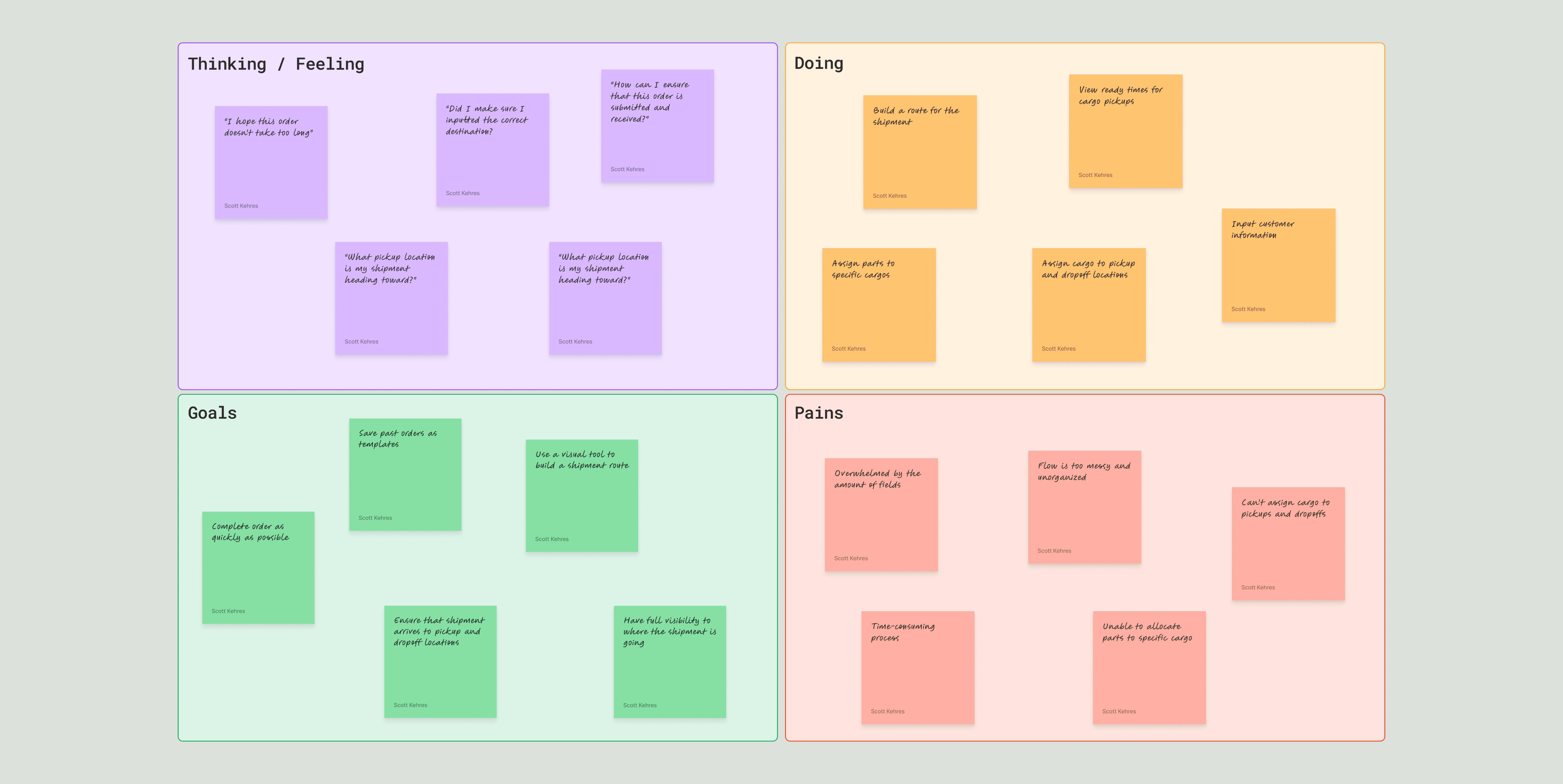
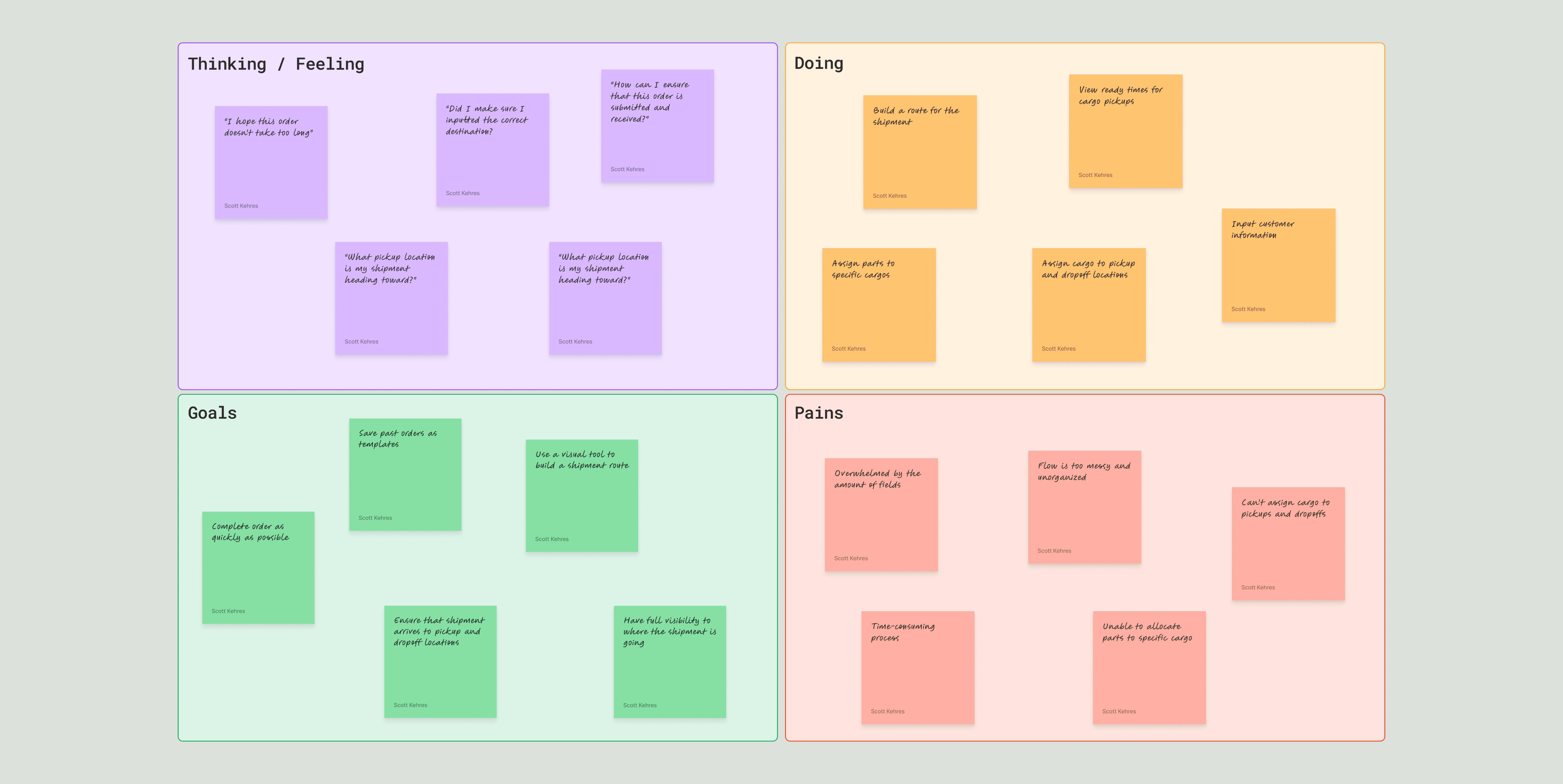
Having discovered common wants and pain points among users, a user persona was developed. Exploring the thoughts, goals, frustrations, and influences of the user is crucial to a great user experience. This helped define who the site is for and allowed us to keep the design decisions informed by research and aligned user goals.
Having discovered common wants and pain points among users, a user persona was developed. Exploring the thoughts, goals, frustrations, and influences of the user is crucial to a great user experience. This helped define who the site is for and allowed us to keep the design decisions informed by research and aligned user goals.
Having discovered common wants and pain points among users, a user persona was developed. Exploring the thoughts, goals, frustrations, and influences of the user is crucial to a great user experience. This helped define who the site is for and allowed us to keep the design decisions informed by research and aligned user goals.




Wireframes
Wireframes
Wireframes
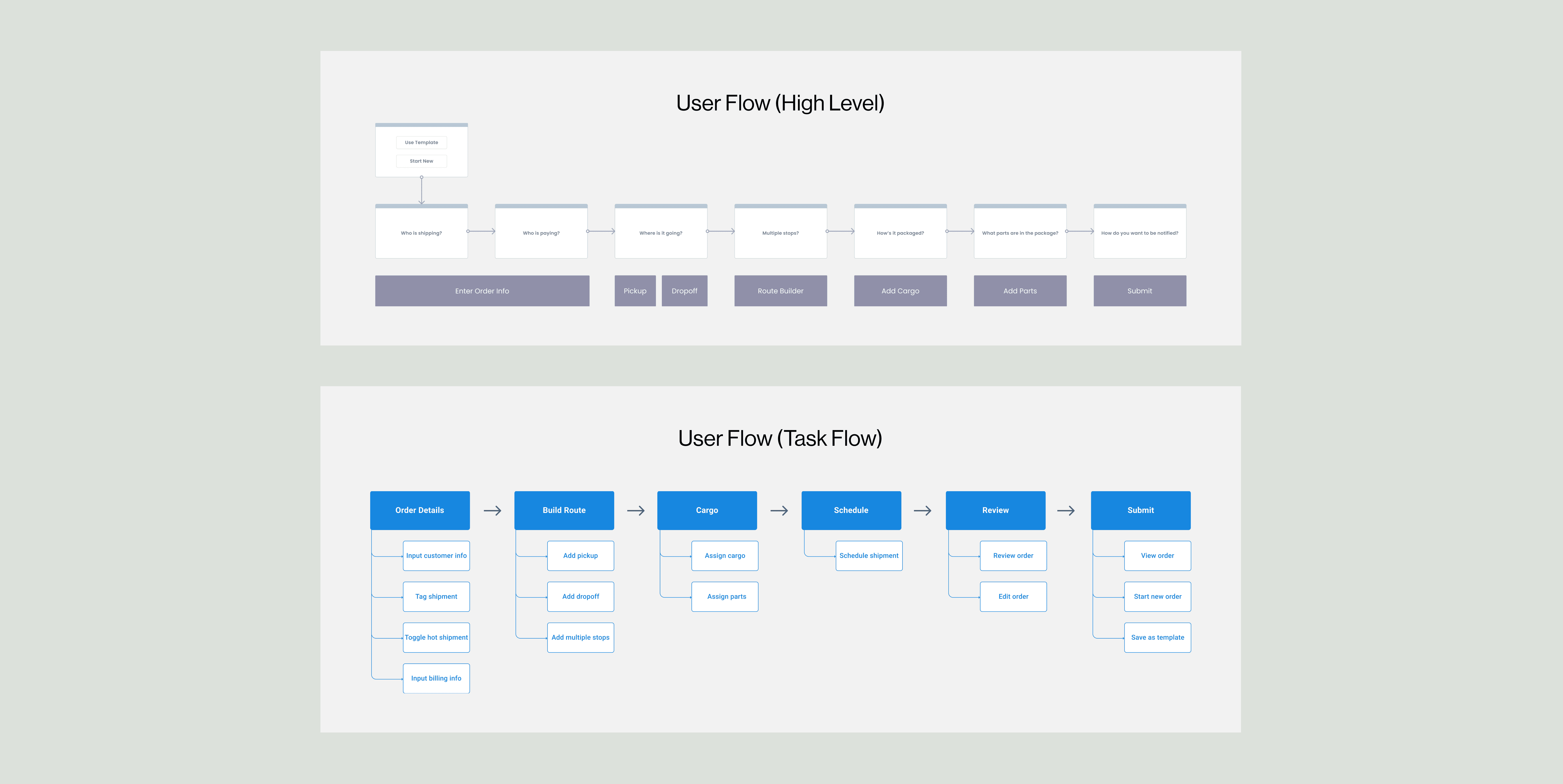
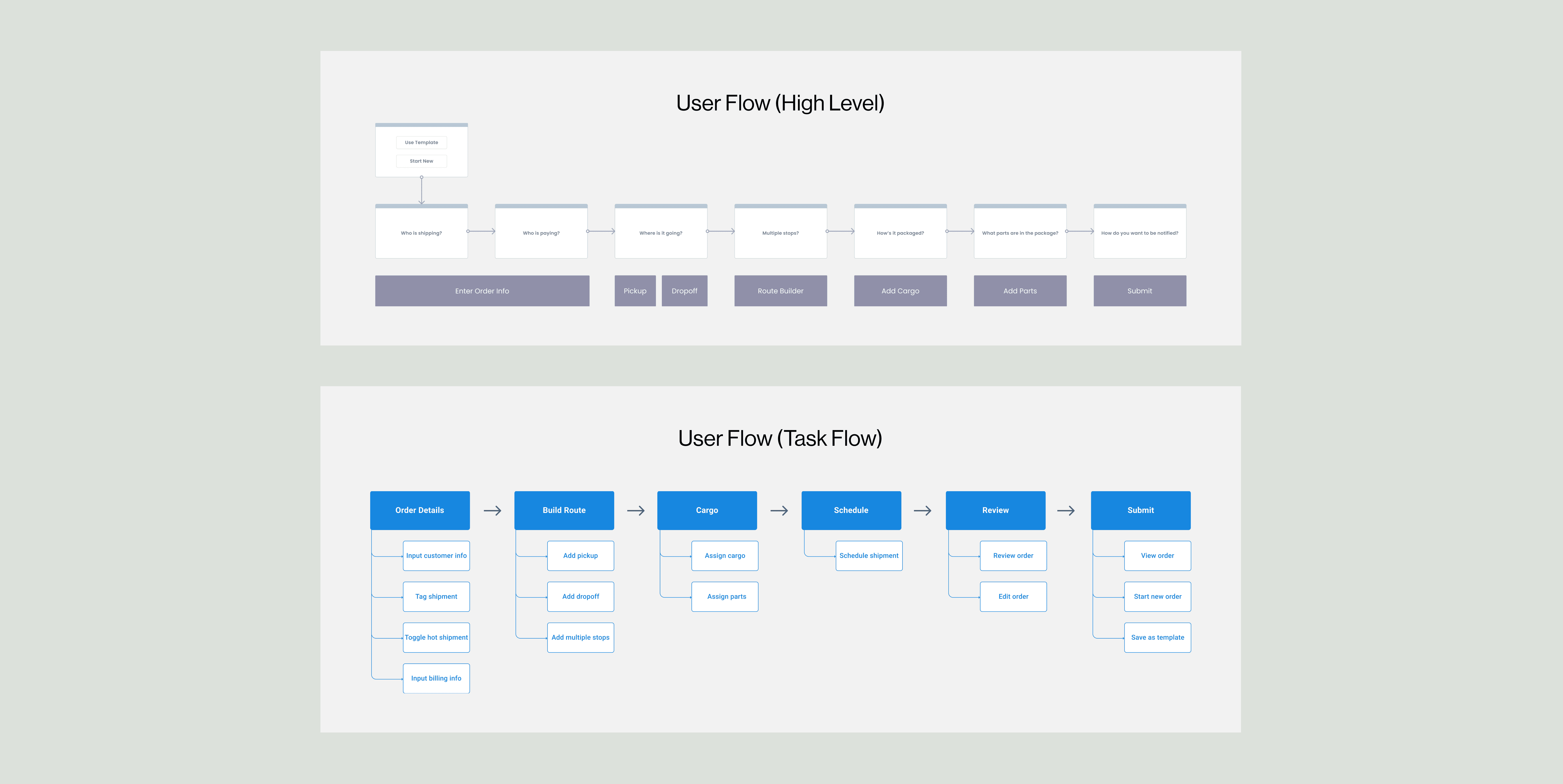
Next, it was important to define the interface and information hierarchy at a basic level. This was done first through quick sketches and finally by creating low fidelity wireframes of key pages. This laid the groundwork for the next phase of the UI design.
Next, it was important to define the interface and information hierarchy at a basic level. This was done first through quick sketches and finally by creating low fidelity wireframes of key pages. This laid the groundwork for the next phase of the UI design.
Next, it was important to define the interface and information hierarchy at a basic level. This was done first through quick sketches and finally by creating low fidelity wireframes of key pages. This laid the groundwork for the next phase of the UI design.


Design
Design
Design
After wireframing out the architecture, I began to implement the PEAK design system. I also designed a variety of new components specific to Order Entry, such as the new vertical stepper and success state animations to make the tool more lively.
After wireframing out the architecture, I began to implement the PEAK design system. I also designed a variety of new components specific to Order Entry, such as the new vertical stepper and success state animations to make the tool more lively.
After wireframing out the architecture, I began to implement the PEAK design system. I also designed a variety of new components specific to Order Entry, such as the new vertical stepper and success state animations to make the tool more lively.
Order Entry Homepage
Order Entry Homepage
Order Entry Homepage
When the user first enters the Order Entry tab in their PEAK application, they will be presented with the landing page that will house all of their templates and drafts. They have the ability to flip between a list or thumbnail view, as well as search for their templates or drafts.
When the user first enters the Order Entry tab in their PEAK application, they will be presented with the landing page that will house all of their templates and drafts. They have the ability to flip between a list or thumbnail view, as well as search for their templates or drafts.
When the user first enters the Order Entry tab in their PEAK application, they will be presented with the landing page that will house all of their templates and drafts. They have the ability to flip between a list or thumbnail view, as well as search for their templates or drafts.






Order Detail Screens
Order Detail Screens
Order Detail Screens
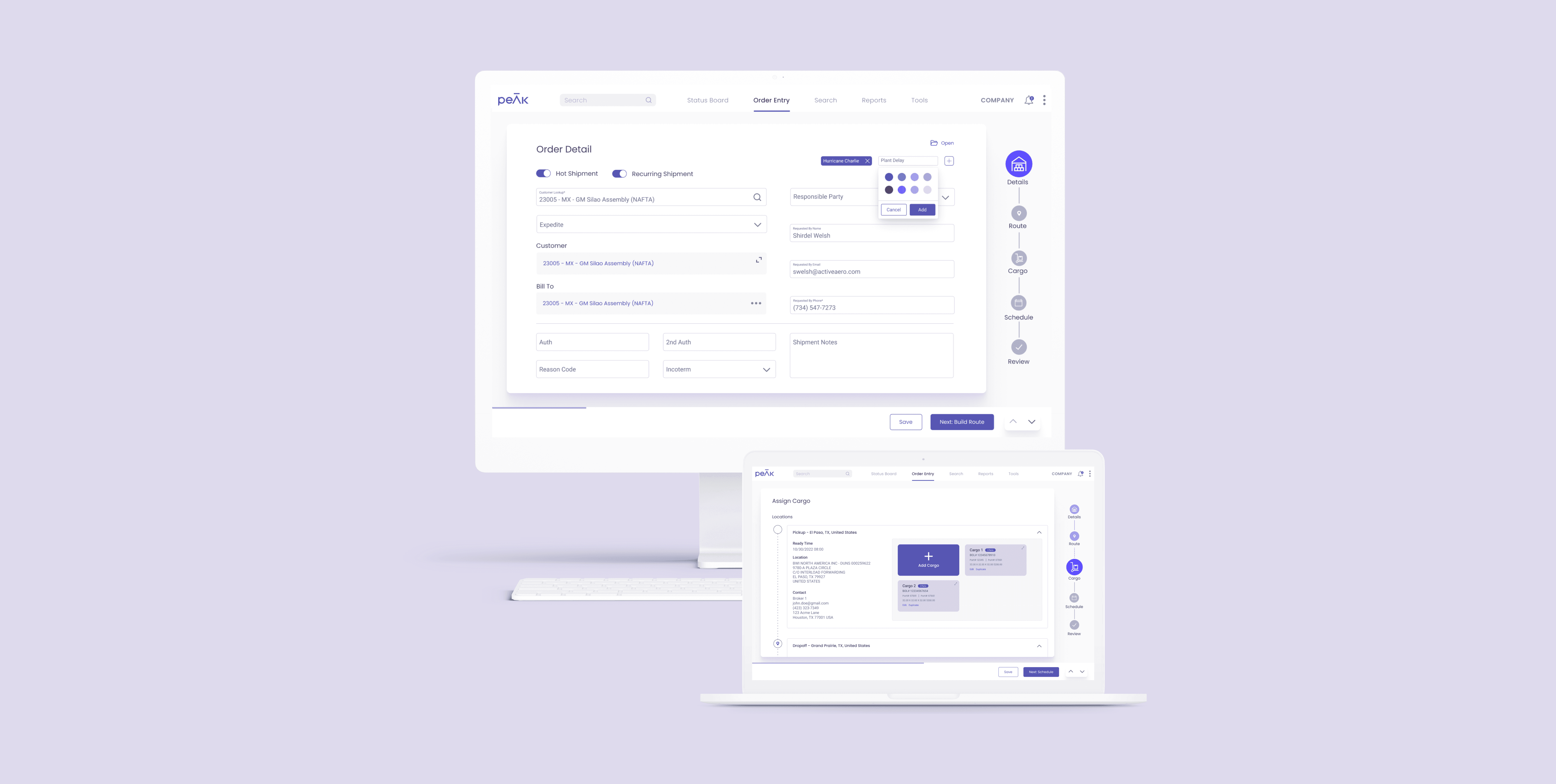
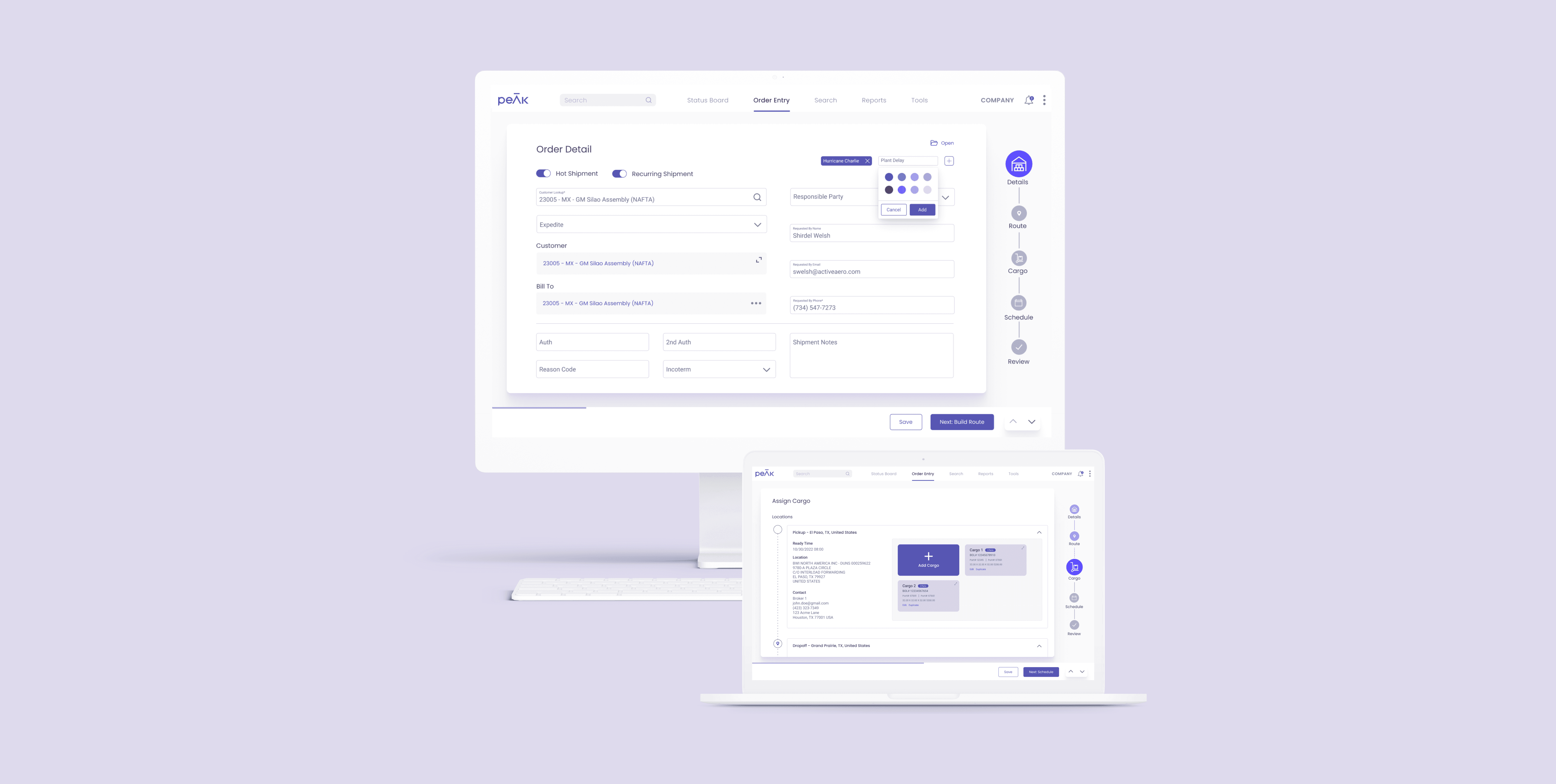
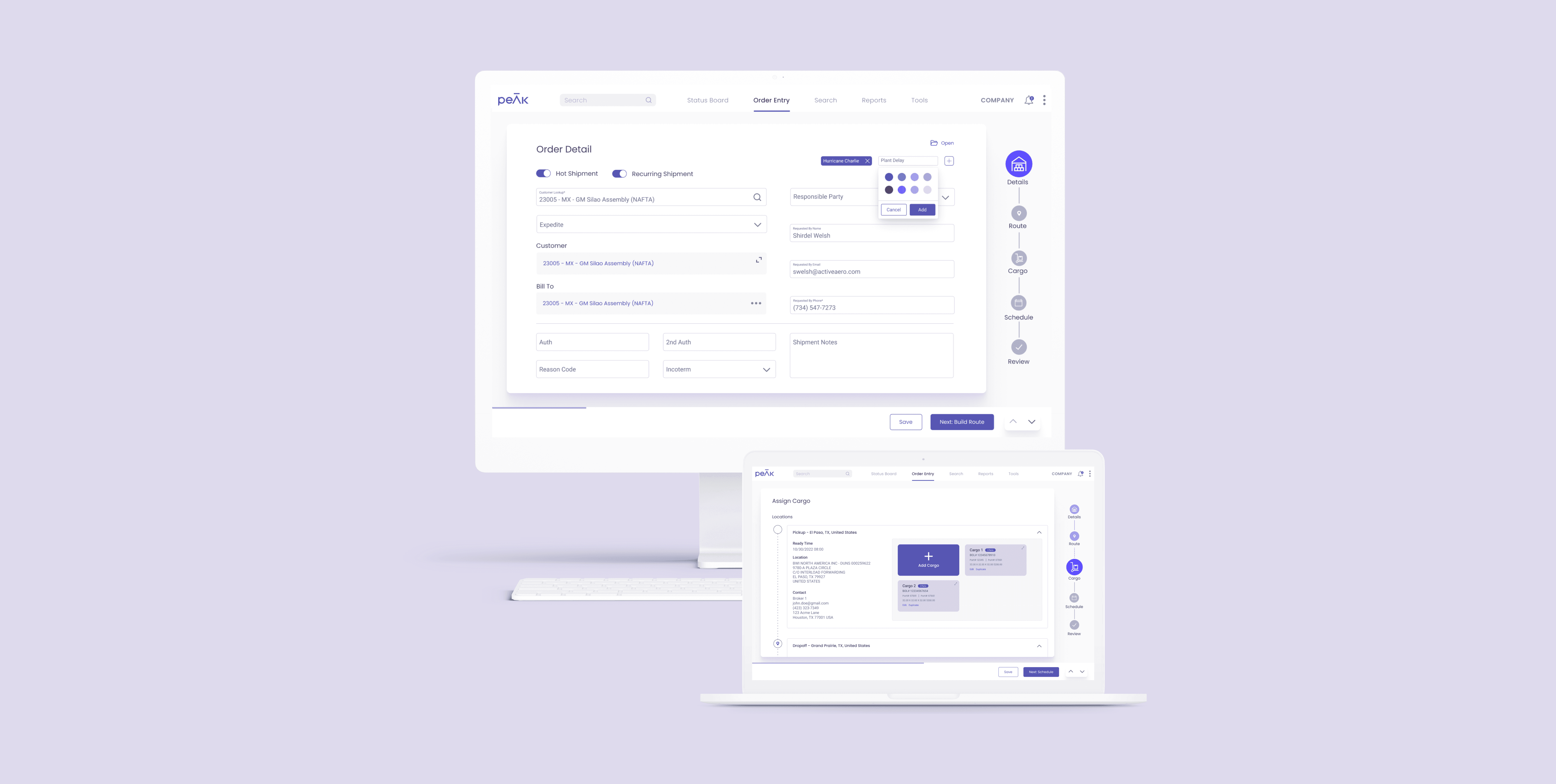
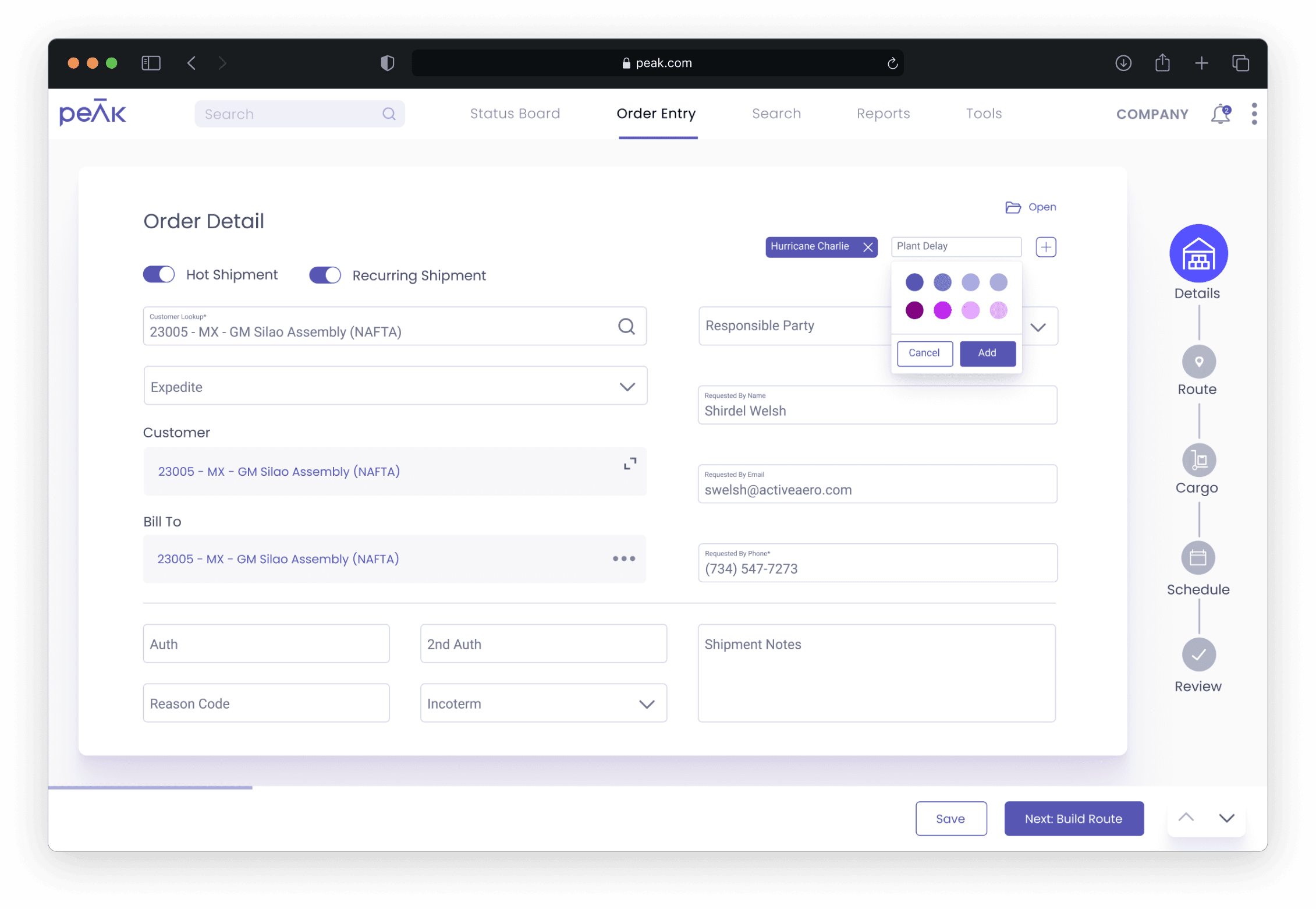
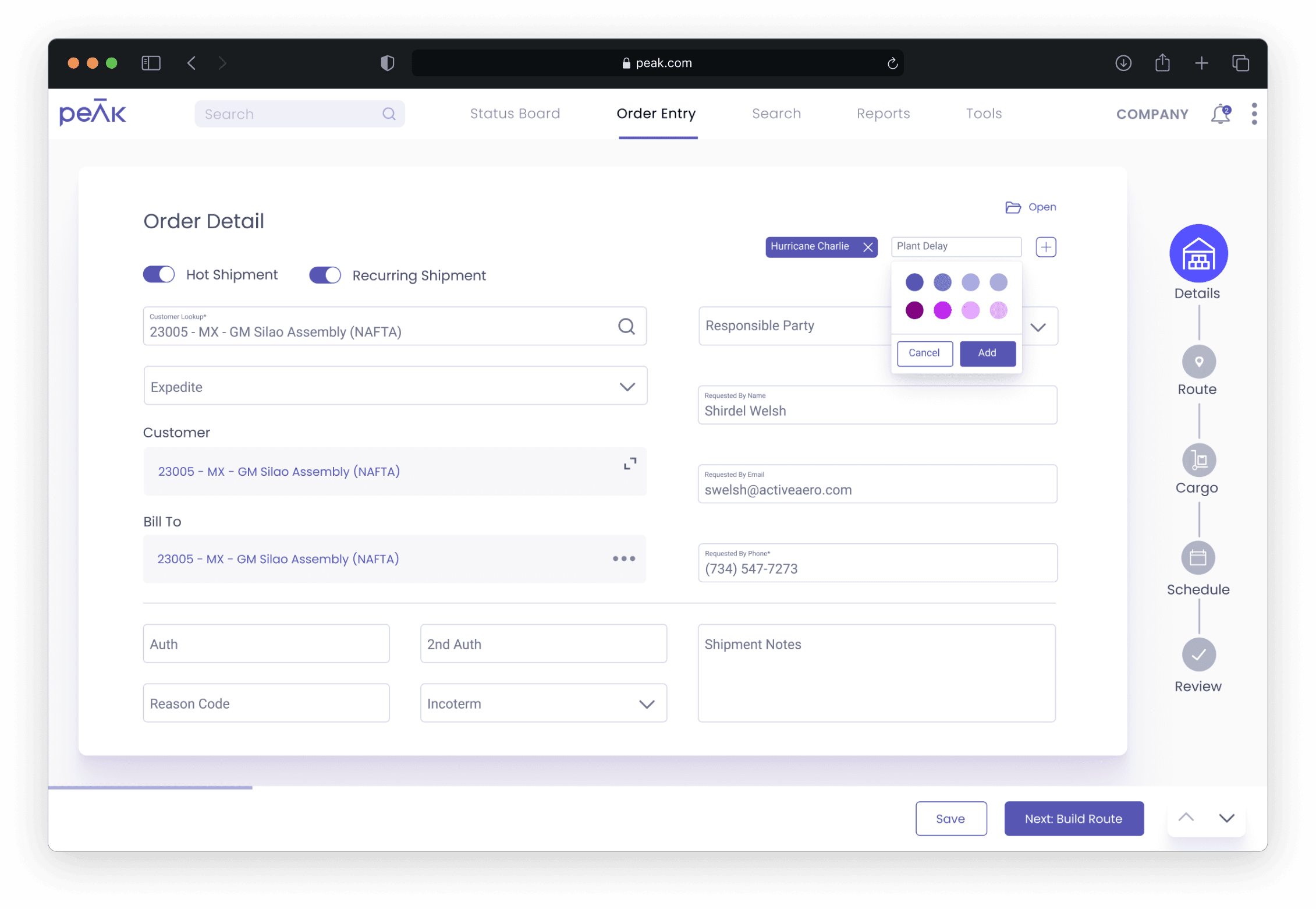
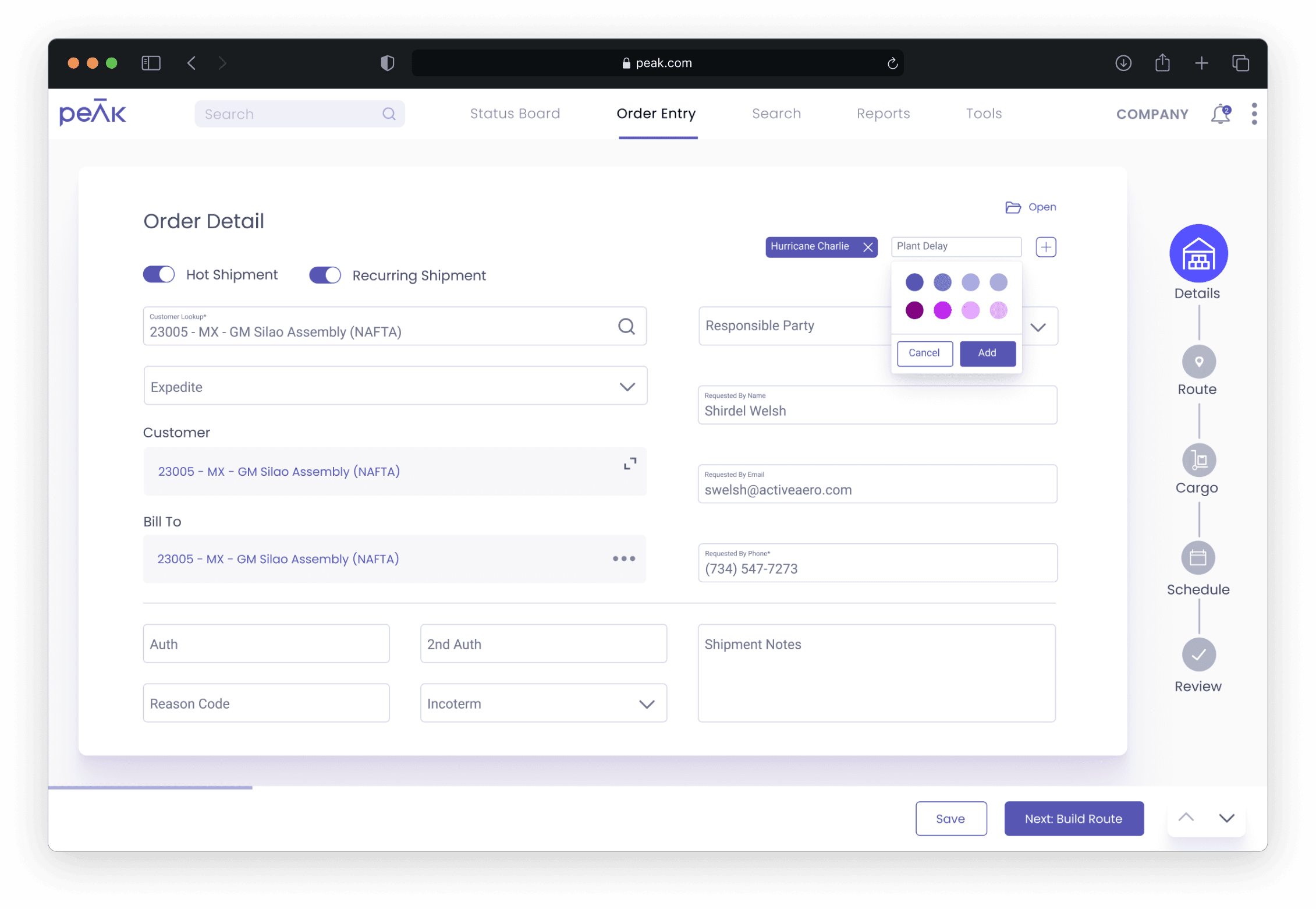
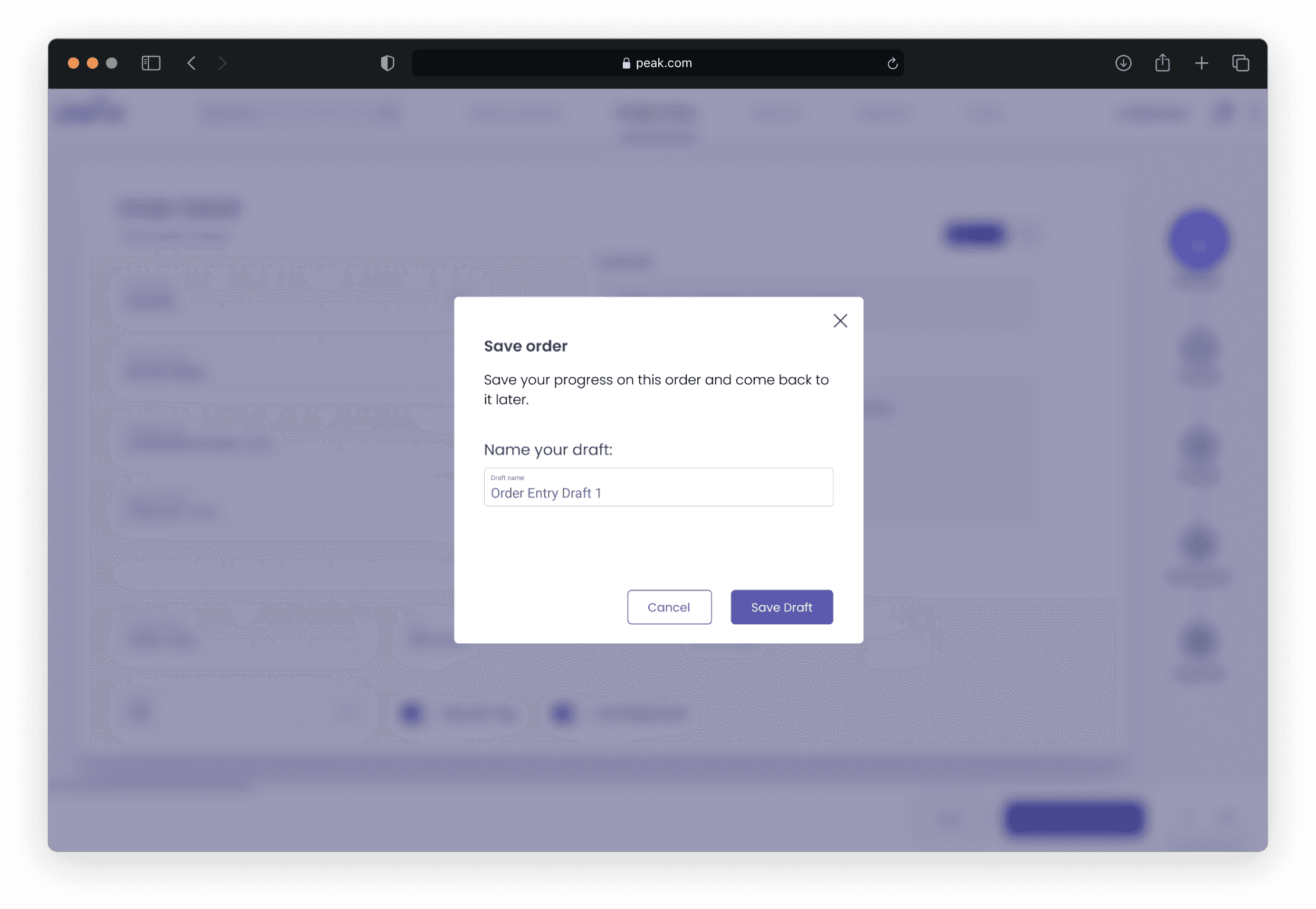
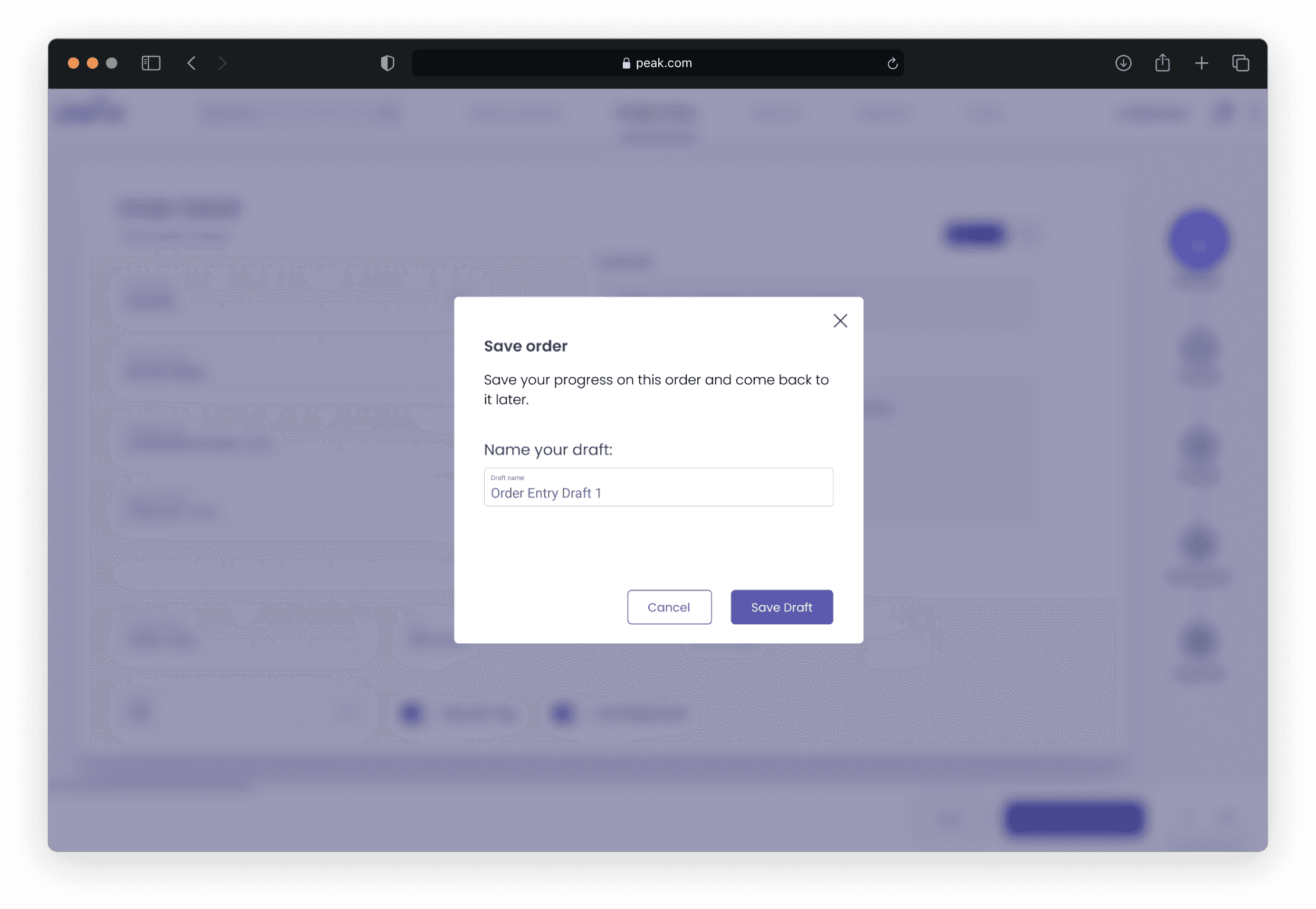
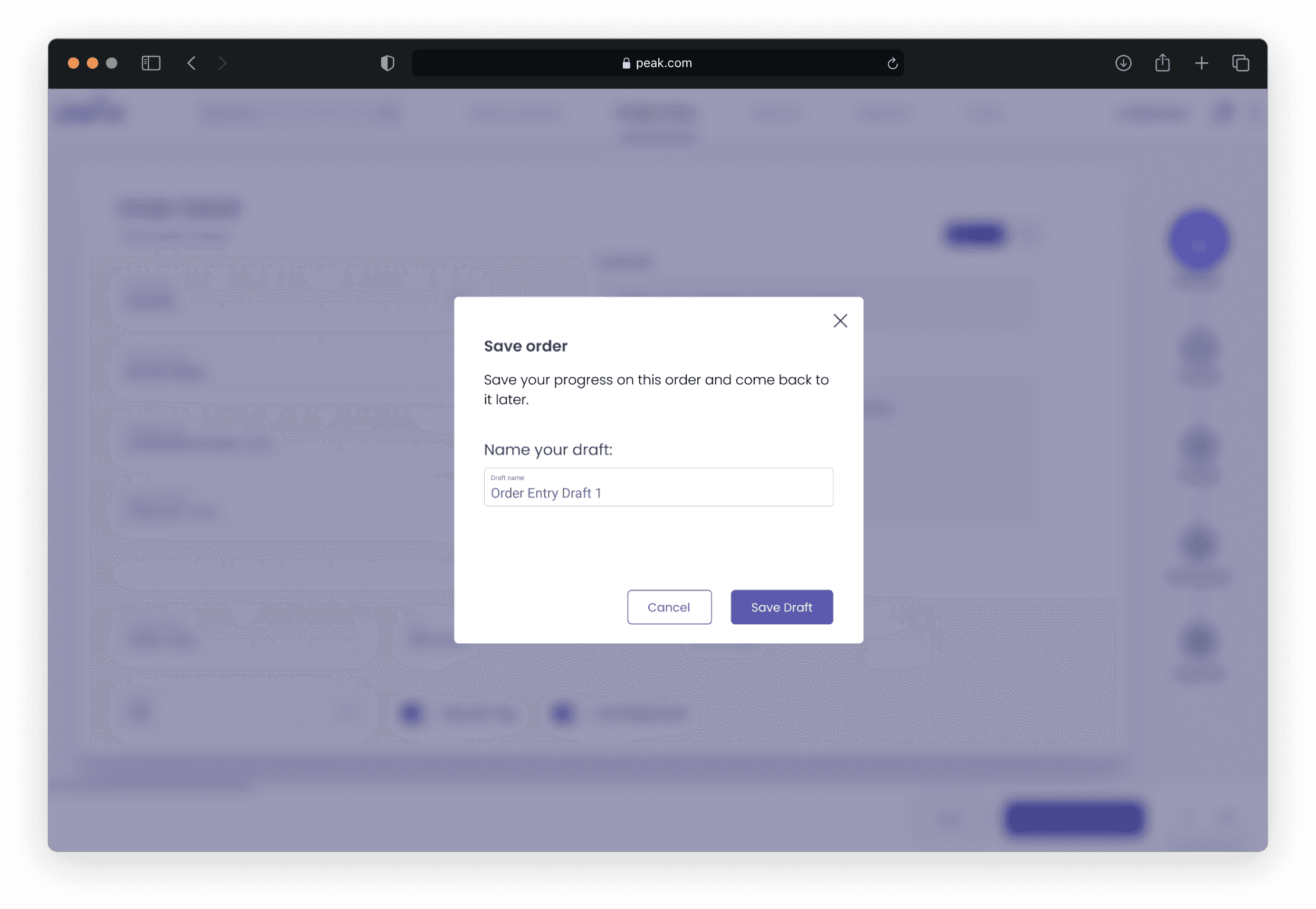
This is the first step in the Order Entry flow. Here, the user will fill out any necessary customer and billing information. The user can also tag an order and mark it as a hot shipment or recurring shipment. Throughout any part of the flow, an order can be saved as a draft.
This is the first step in the Order Entry flow. Here, the user will fill out any necessary customer and billing information. The user can also tag an order and mark it as a hot shipment or recurring shipment. Throughout any part of the flow, an order can be saved as a draft.
This is the first step in the Order Entry flow. Here, the user will fill out any necessary customer and billing information. The user can also tag an order and mark it as a hot shipment or recurring shipment. Throughout any part of the flow, an order can be saved as a draft.






Building a Route
Building a Route
Building a Route
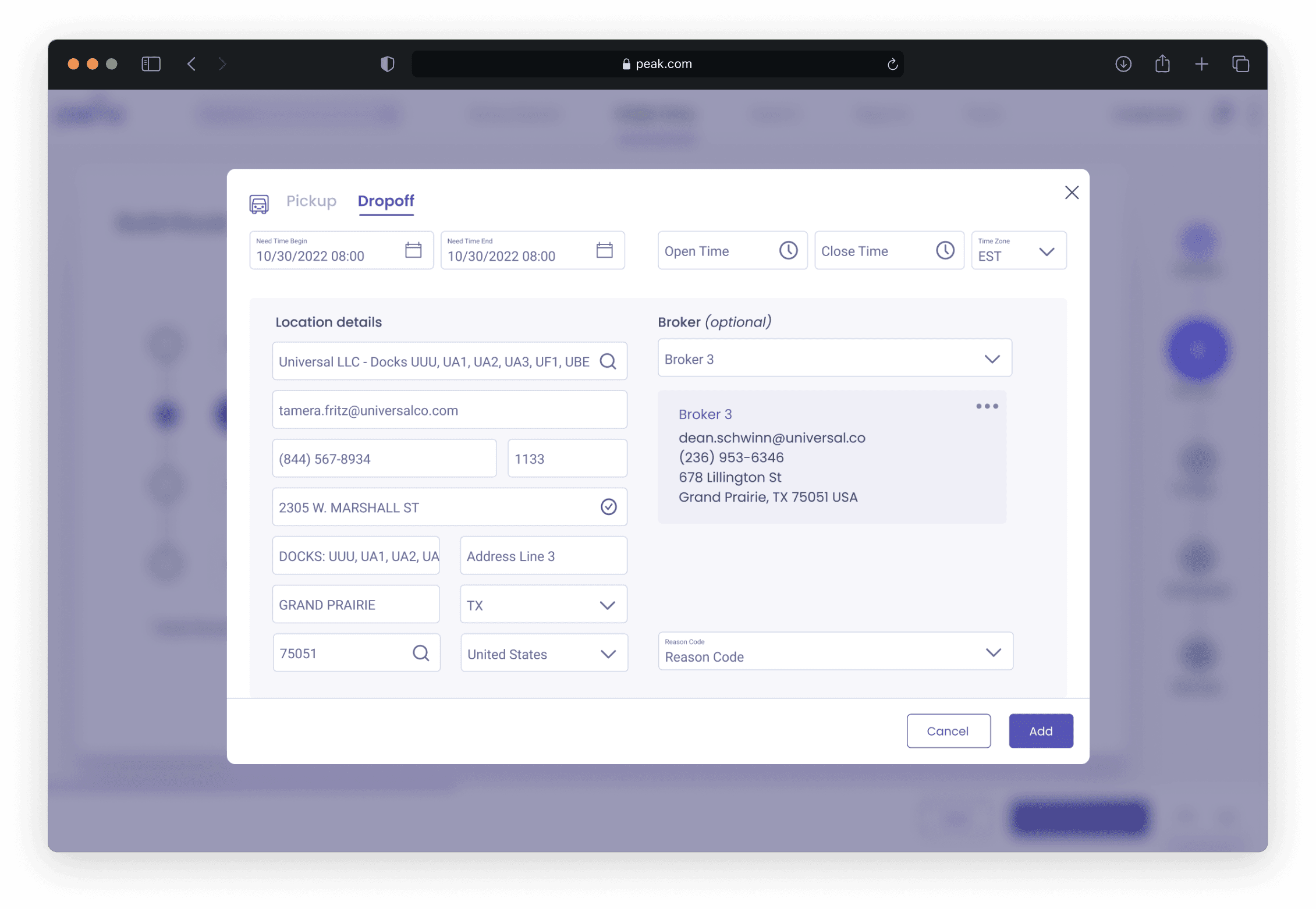
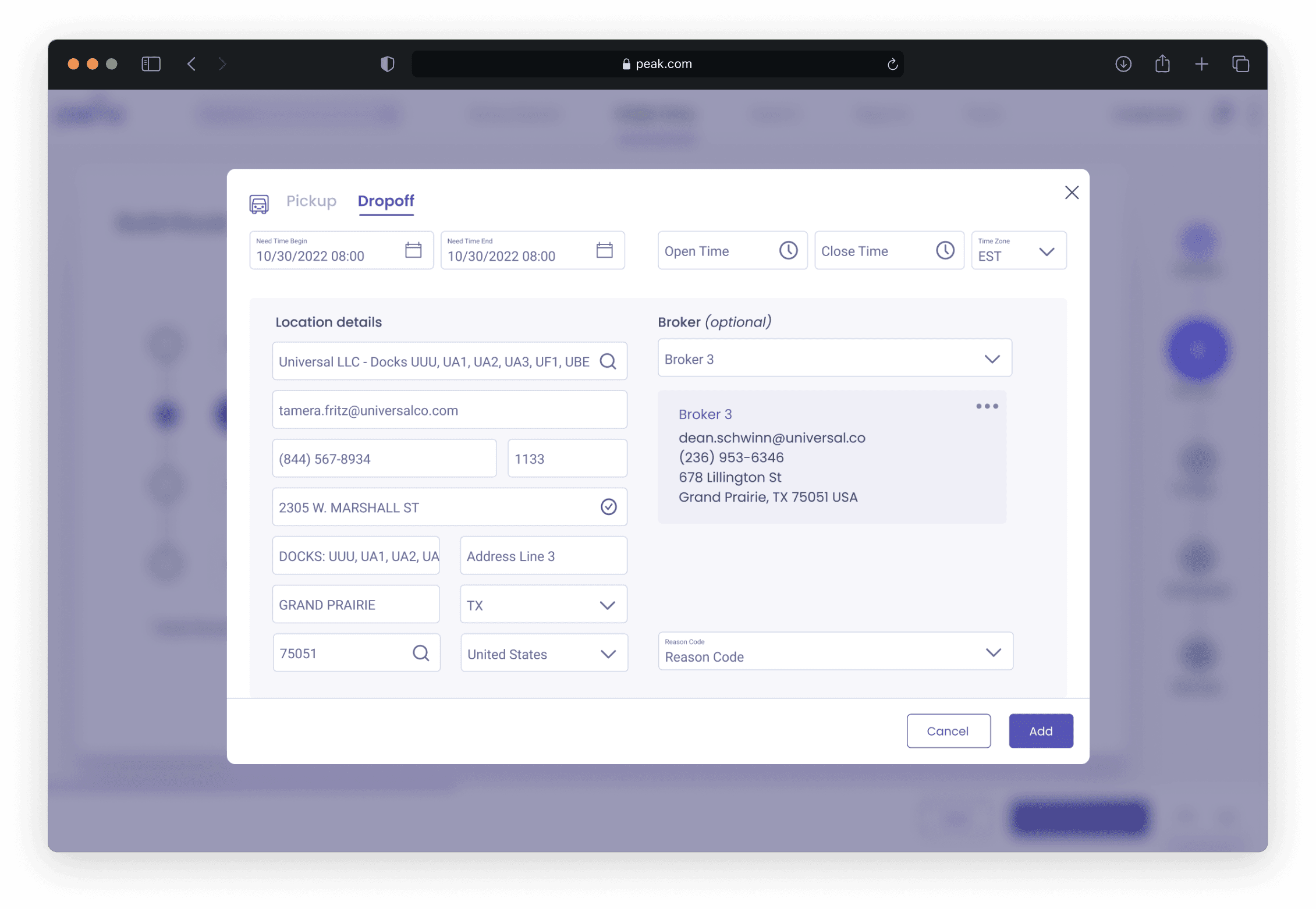
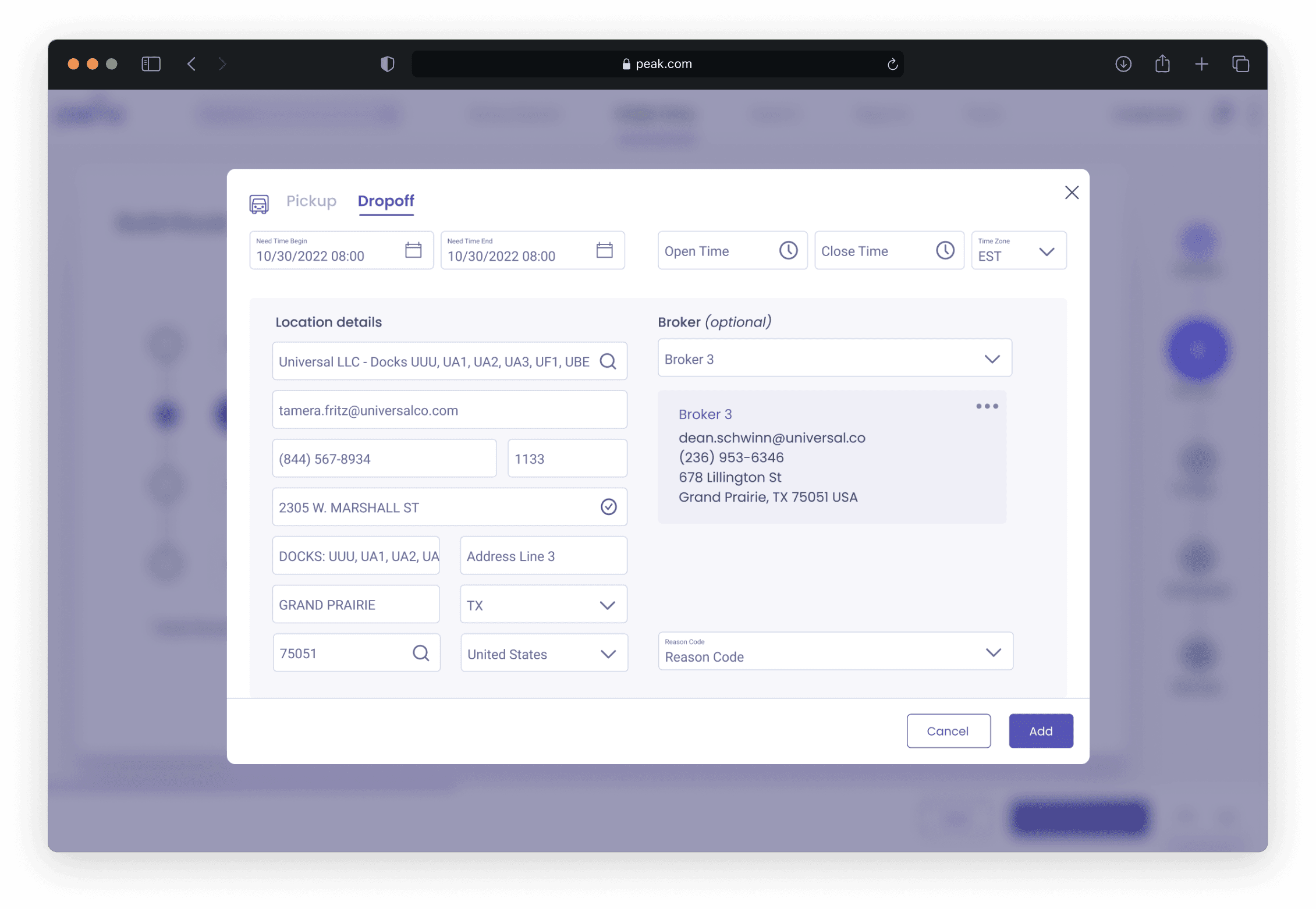
Using the visual builder, a user can add any amount of pickup or dropoff stops for the shipment. The pickup or dropoff information can be inputted within the modal after pressing “Add Stop.” This will then be saved to the builder screen, as well as calculate the total miles.
Using the visual builder, a user can add any amount of pickup or dropoff stops for the shipment. The pickup or dropoff information can be inputted within the modal after pressing “Add Stop.” This will then be saved to the builder screen, as well as calculate the total miles.
Using the visual builder, a user can add any amount of pickup or dropoff stops for the shipment. The pickup or dropoff information can be inputted within the modal after pressing “Add Stop.” This will then be saved to the builder screen, as well as calculate the total miles.






Assign Cargo
Assign Cargo
Assign Cargo
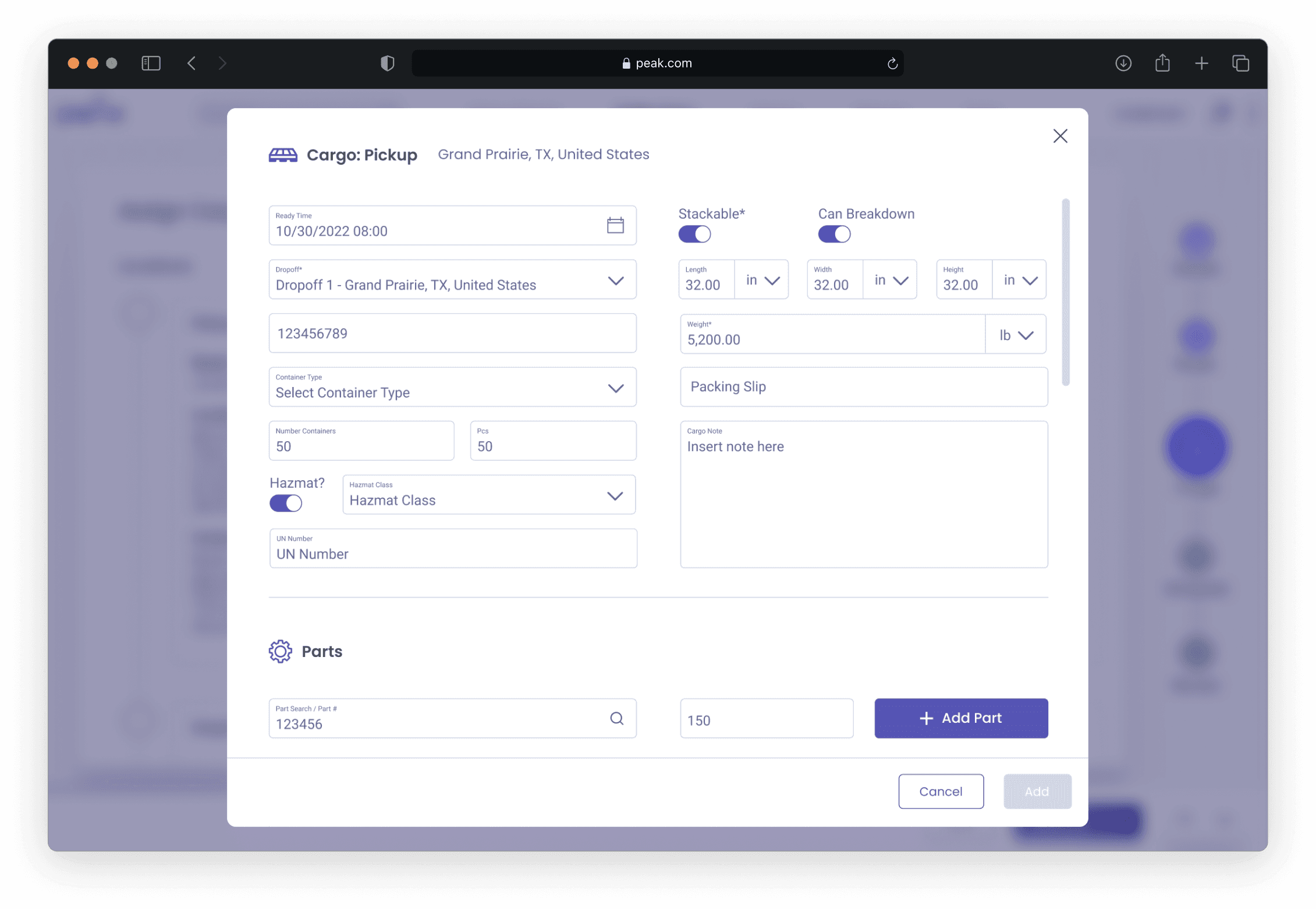
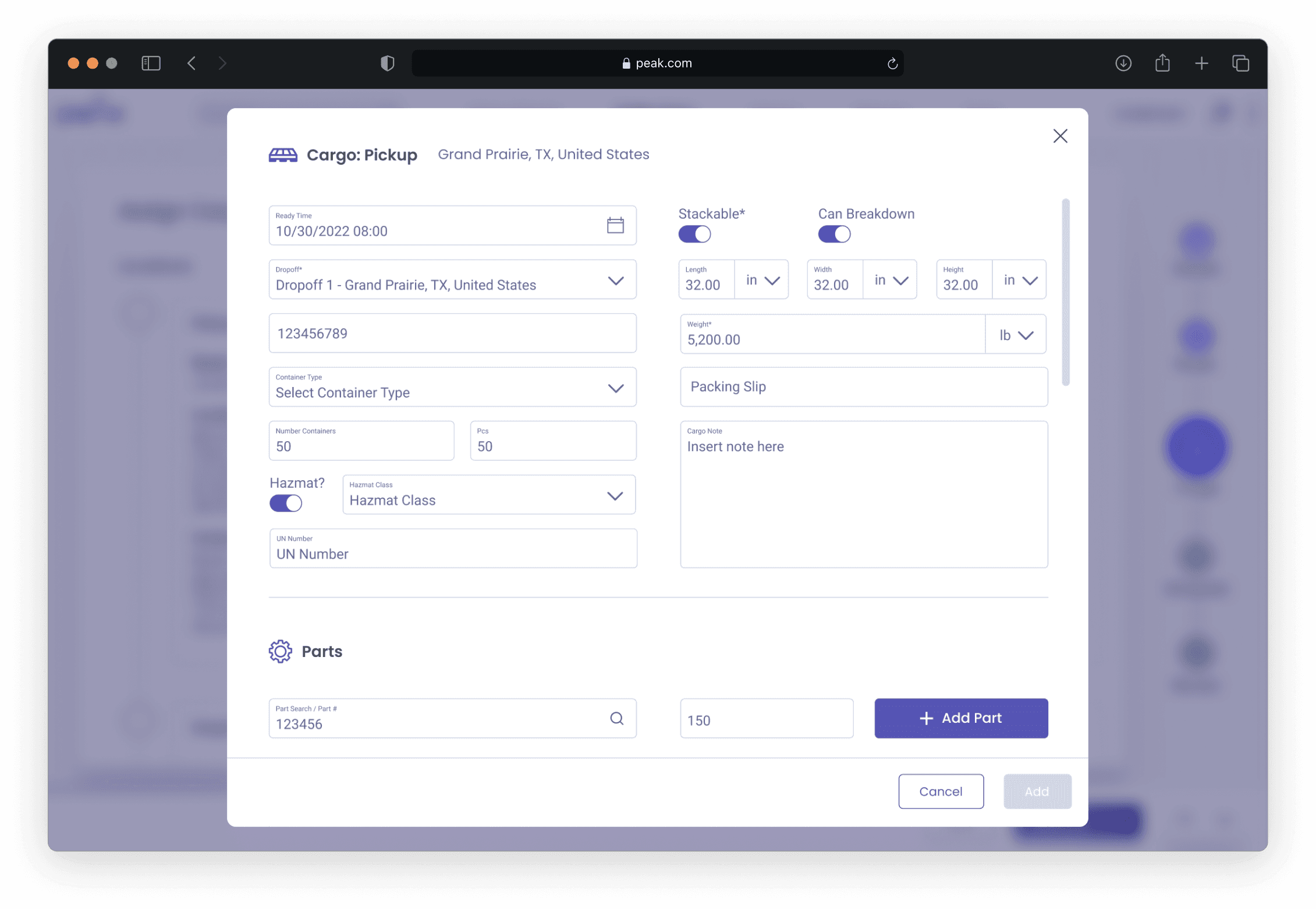
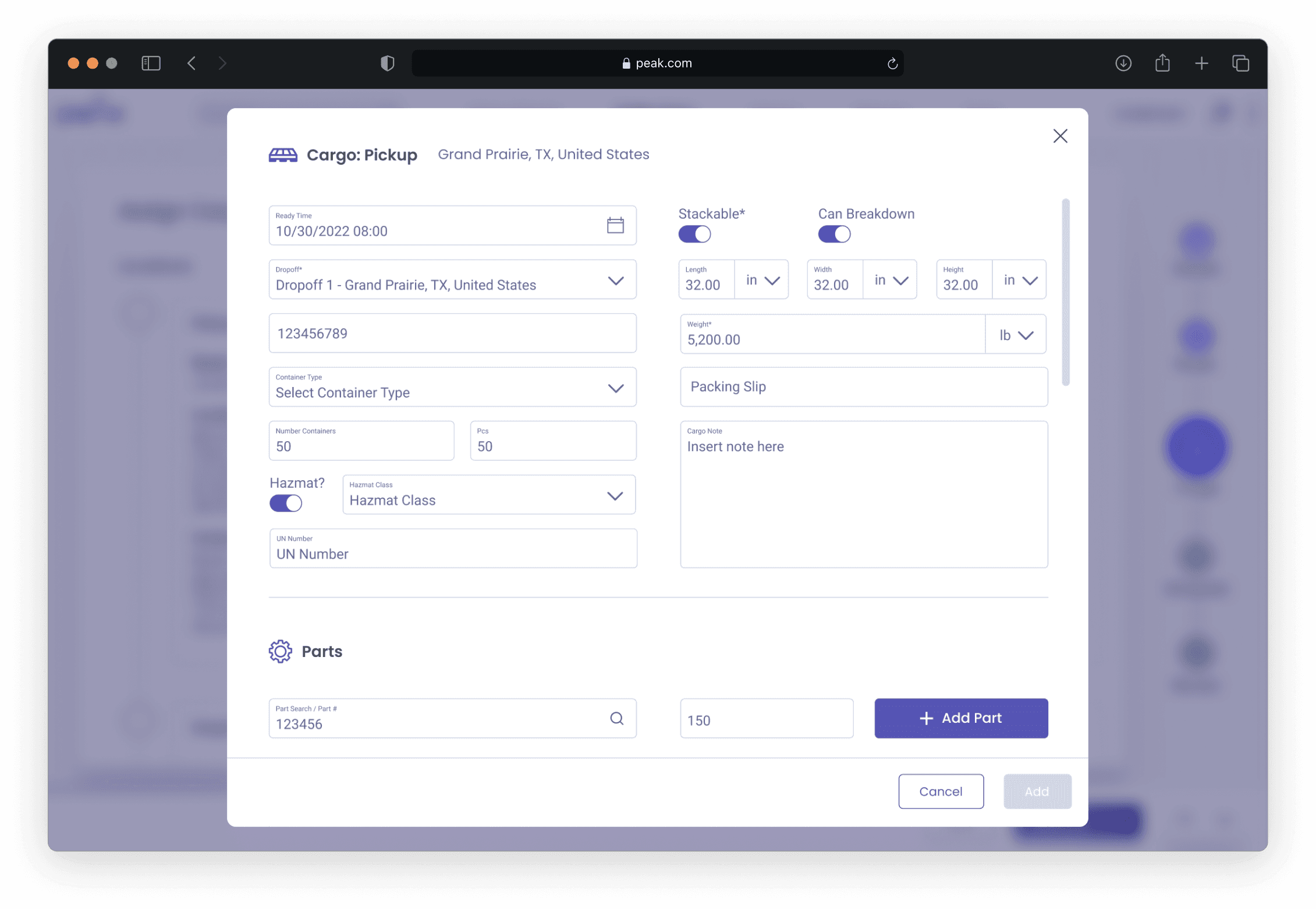
The cargo step allows users to add cargo to their specific pickup or dropoff stops. There is also the ability to add parts to the selected cargo. The user will have to look up the part number, input the amount, and add it to the cargo.
The cargo step allows users to add cargo to their specific pickup or dropoff stops. There is also the ability to add parts to the selected cargo. The user will have to look up the part number, input the amount, and add it to the cargo.
The cargo step allows users to add cargo to their specific pickup or dropoff stops. There is also the ability to add parts to the selected cargo. The user will have to look up the part number, input the amount, and add it to the cargo.






Scheduling Automation
Scheduling Automation
Scheduling Automation
User can create schedule automations for when a specific order should be completed. User can set up multiple schedules for one specific order and can customize the frequency of when the order will be executed.
User can create schedule automations for when a specific order should be completed. User can set up multiple schedules for one specific order and can customize the frequency of when the order will be executed.
User can create schedule automations for when a specific order should be completed. User can set up multiple schedules for one specific order and can customize the frequency of when the order will be executed.



Review & Submit
Review & Submit
Review & Submit
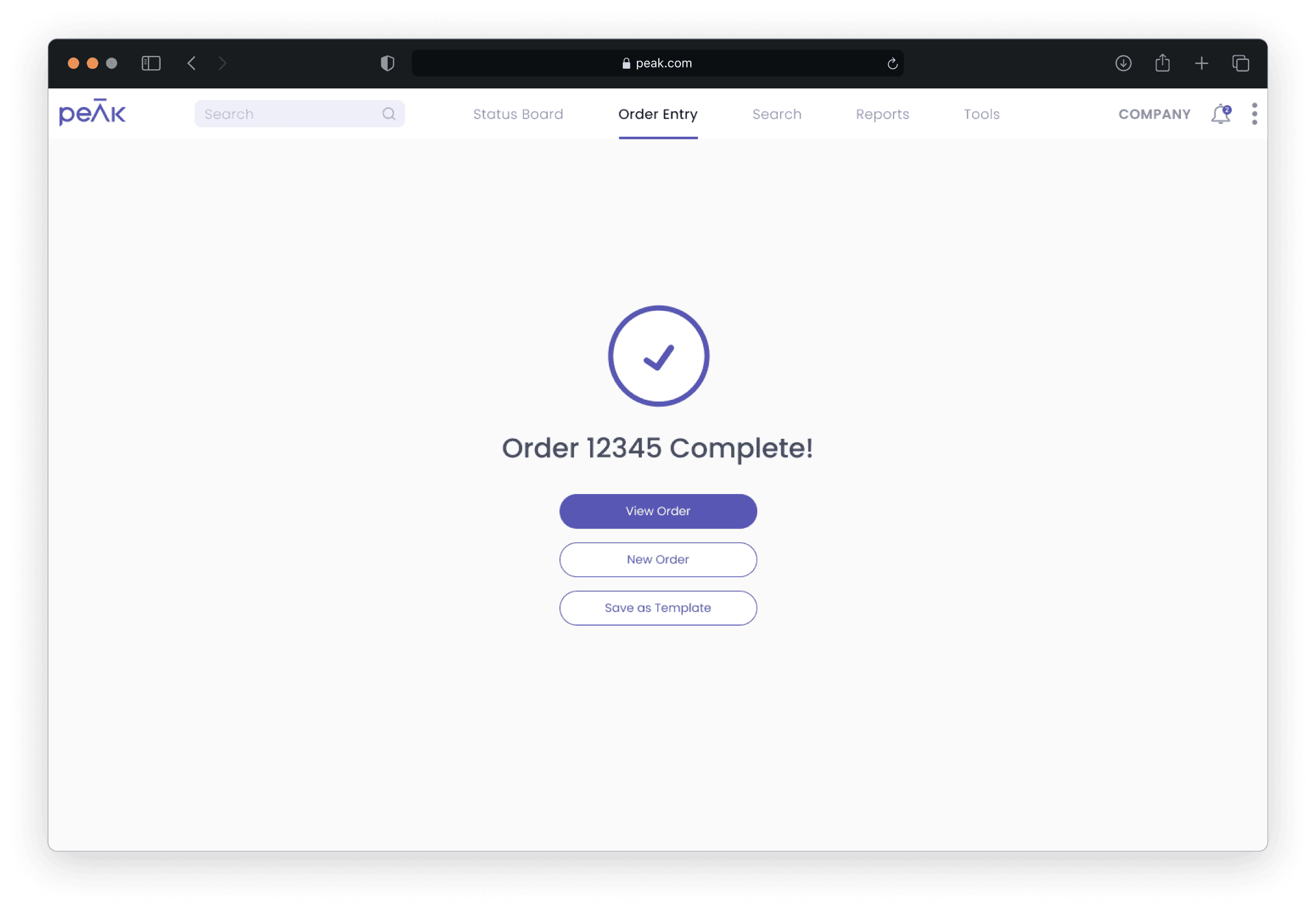
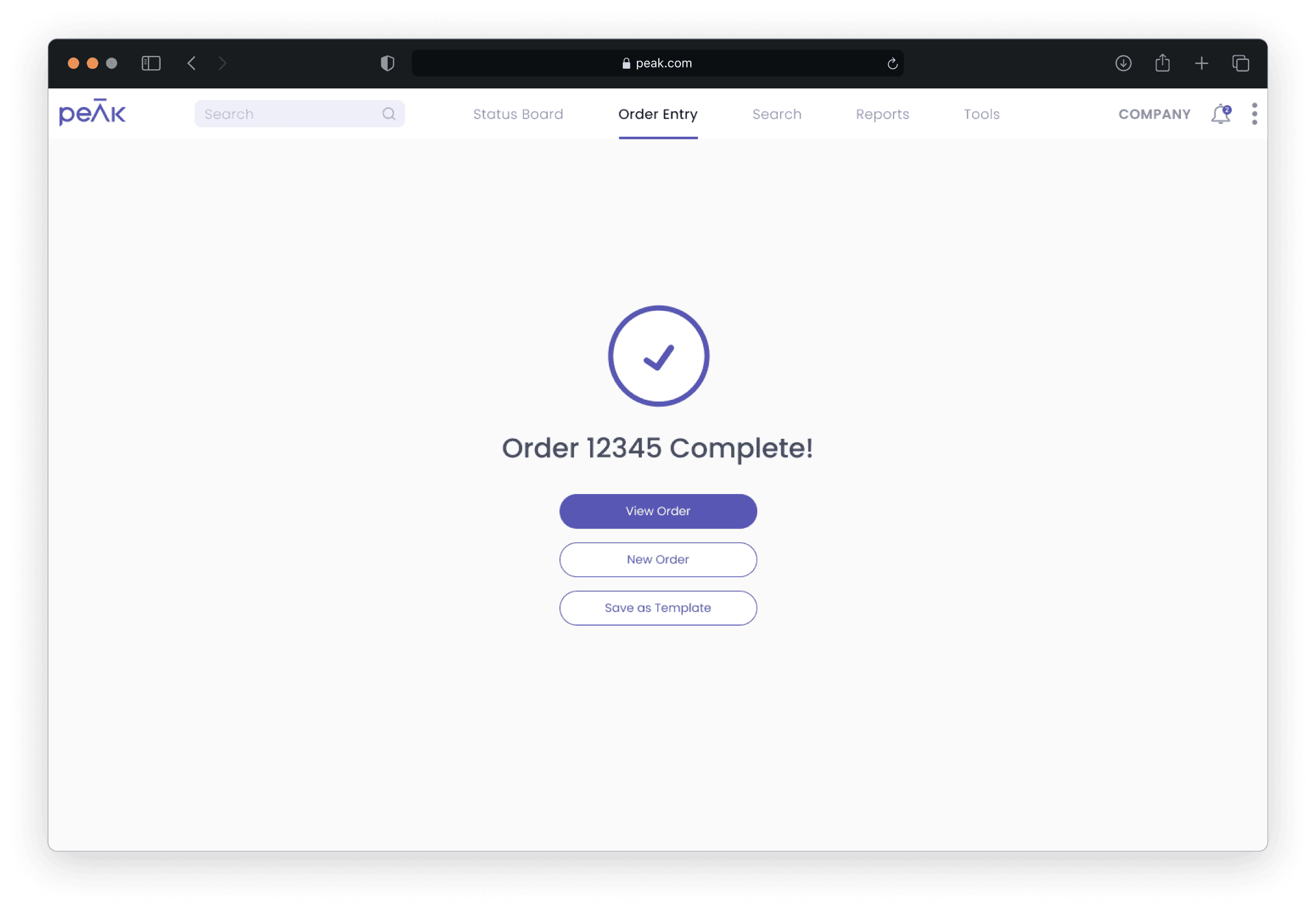
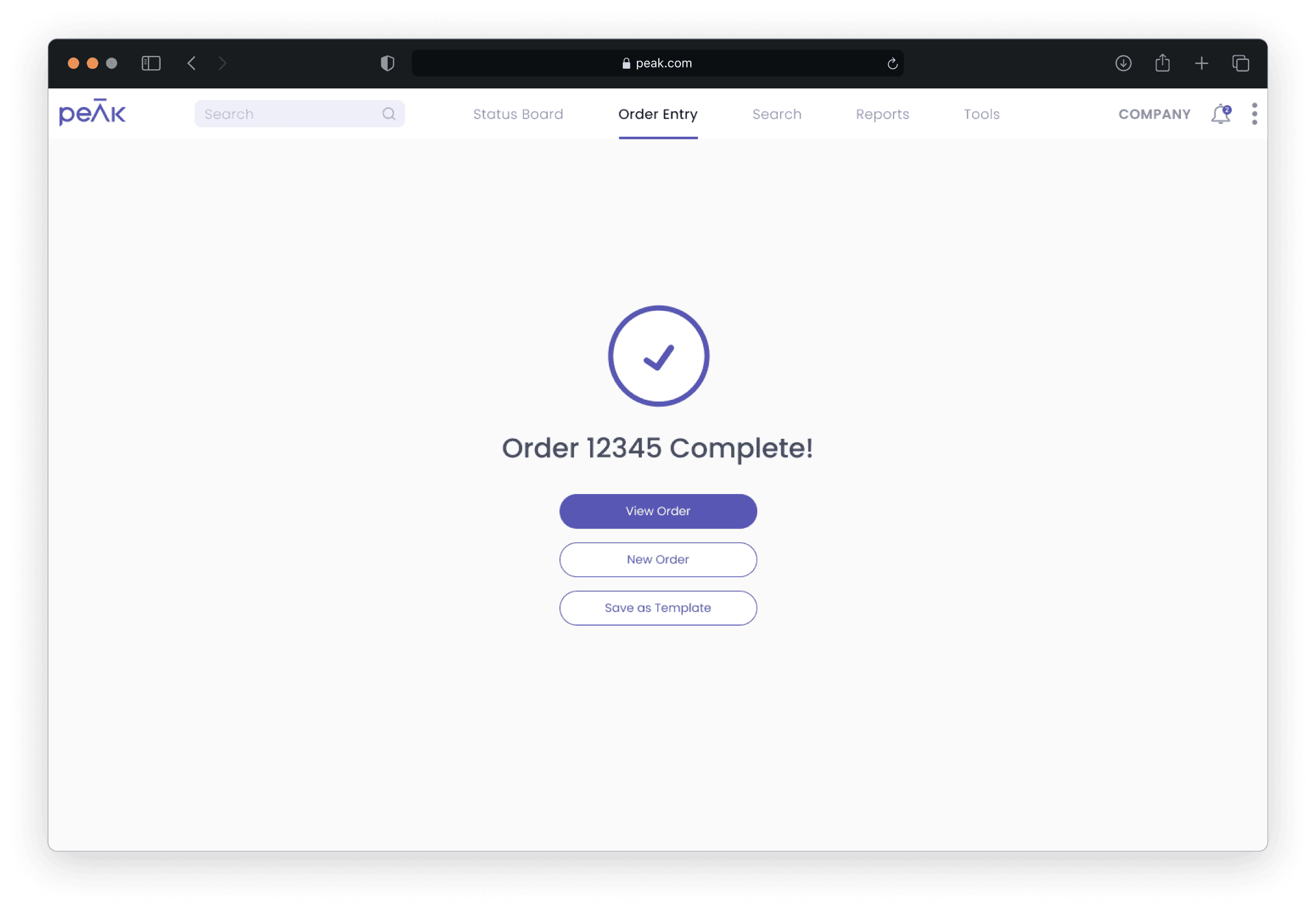
The last step is the review summary page. This is contains a scrollable list of all of the previously entered data for the given order. The user can also add email alerts at this point in the flow. Once the order is submitted, the user will have the option to view the order, start a new order, or save the order as a template.
The last step is the review summary page. This is contains a scrollable list of all of the previously entered data for the given order. The user can also add email alerts at this point in the flow. Once the order is submitted, the user will have the option to view the order, start a new order, or save the order as a template.
The last step is the review summary page. This is contains a scrollable list of all of the previously entered data for the given order. The user can also add email alerts at this point in the flow. Once the order is submitted, the user will have the option to view the order, start a new order, or save the order as a template.






View the Prototype
View the Prototype
View the Prototype
Findings & Conclusion
Findings & Conclusion
Findings & Conclusion
Outcomes:
Improved task efficiency
- Legacy system: Average time to process an order - 12 minutes
- After redesign: Average time to process an order reduced to 5 minutes
- Results: 58% decrease in task completion time
User Satisfaction Rate (Likert Scale Questionnaire given to participants pre and post-launch)
- Legacy system: User satisfaction score - 2/5
- After redesign: User satisfaction score - 4/5
- Results: 2 point increase in user satisfaction score
Reduced User Errors
- Legacy system: Error rate during order processing - 14%
- After redesign: Error rate during order processing - 3%
- Results: 78% decrease in error rate
Reflection
By introducing design thinking and a proper UX methodology to the platform, the Order Entry feature significantly streamlined the order generating process for both external and internal users.
User feedback and usability testing played a crucial role in refining the Order Entry's design and functionality, resulting in an intuitive and user-friendly process flow that resonated with our customers and internal users.
Working within a small, cross-functional team of product managers, BA's designers and developers fostered a collaborative and agile approach to the product development, enabling rapid iteration and continuous improvements based on user feedback and evolving requirements.
The newly revamped Order Entry has been a pivotal addition within the PEAK portfolio, improving efficiency, reducing order completion time, and enhancing overall user experience. This case study exemplifies how a user-centered design approach, collaborative teamwork, and focus on accessibility and scalability can result in the creation of impactful solutions that address real-world challenges within the logistics space.
Outcomes:
Improved task efficiency
- Legacy system: Average time to process an order - 12 minutes
- After redesign: Average time to process an order reduced to 5 minutes
- Results: 58% decrease in task completion time
User Satisfaction Rate (Likert Scale Questionnaire given to participants pre and post-launch)
- Legacy system: User satisfaction score - 2/5
- After redesign: User satisfaction score - 4/5
- Results: 2 point increase in user satisfaction score
Reduced User Errors
- Legacy system: Error rate during order processing - 14%
- After redesign: Error rate during order processing - 3%
- Results: 78% decrease in error rate
Reflection
By introducing design thinking and a proper UX methodology to the platform, the Order Entry feature significantly streamlined the order generating process for both external and internal users.
User feedback and usability testing played a crucial role in refining the Order Entry's design and functionality, resulting in an intuitive and user-friendly process flow that resonated with our customers and internal users.
Working within a small, cross-functional team of product managers, BA's designers and developers fostered a collaborative and agile approach to the product development, enabling rapid iteration and continuous improvements based on user feedback and evolving requirements.
The newly revamped Order Entry has been a pivotal addition within the PEAK portfolio, improving efficiency, reducing order completion time, and enhancing overall user experience. This case study exemplifies how a user-centered design approach, collaborative teamwork, and focus on accessibility and scalability can result in the creation of impactful solutions that address real-world challenges within the logistics space.
Outcomes:
Improved task efficiency
- Legacy system: Average time to process an order - 12 minutes
- After redesign: Average time to process an order reduced to 5 minutes
- Results: 58% decrease in task completion time
User Satisfaction Rate (Likert Scale Questionnaire given to participants pre and post-launch)
- Legacy system: User satisfaction score - 2/5
- After redesign: User satisfaction score - 4/5
- Results: 2 point increase in user satisfaction score
Reduced User Errors
- Legacy system: Error rate during order processing - 14%
- After redesign: Error rate during order processing - 3%
- Results: 78% decrease in error rate
Reflection
By introducing design thinking and a proper UX methodology to the platform, the Order Entry feature significantly streamlined the order generating process for both external and internal users.
User feedback and usability testing played a crucial role in refining the Order Entry's design and functionality, resulting in an intuitive and user-friendly process flow that resonated with our customers and internal users.
Working within a small, cross-functional team of product managers, BA's designers and developers fostered a collaborative and agile approach to the product development, enabling rapid iteration and continuous improvements based on user feedback and evolving requirements.
The newly revamped Order Entry has been a pivotal addition within the PEAK portfolio, improving efficiency, reducing order completion time, and enhancing overall user experience. This case study exemplifies how a user-centered design approach, collaborative teamwork, and focus on accessibility and scalability can result in the creation of impactful solutions that address real-world challenges within the logistics space.
© 2024, SCOTT KEHRES